メニュー
- ヘッダ
ヘッダのレイアウトを作成する
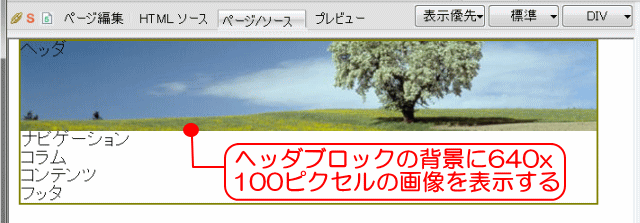
タイトルを表示するヘッダ ブロックの ID スタイルを作成し、これをヘッダ ブロックの div タグに関連付けます。ヘッダの背景にはバナーとして 640x100 ピクセルの画像を表示します。
完成例:

- ブラウザで見る: ヘッダのレイアウト作成
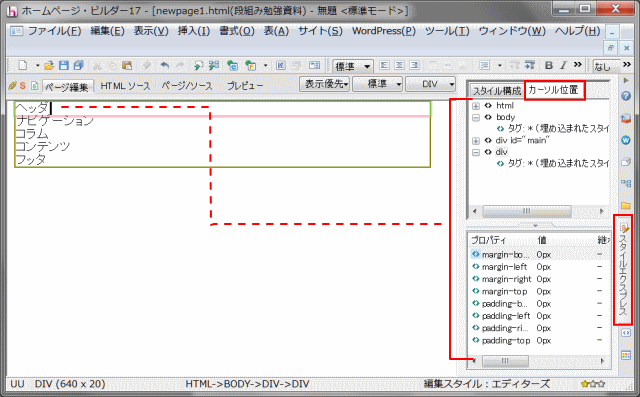
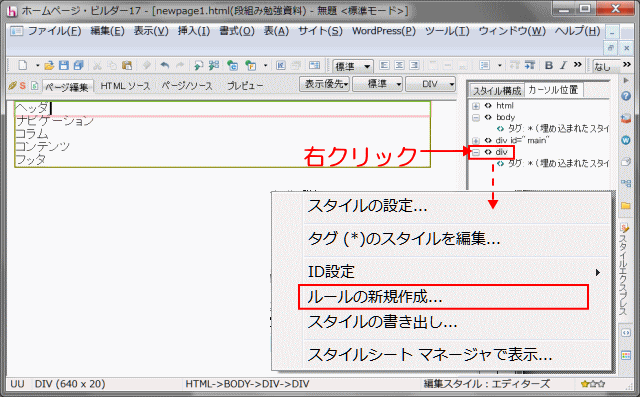
❶ [スタイルエクスプレスビュー] の [カーソル位置] パネルを選択します。
➋ ヘッダ ブロックをクリックしてカーソルを表示すると、カーソル位置にかかるタグやスタイル属性がパネルに表示されます。
➌ 2つある [div] のうち、下位の [div] を右クリック → [ルールの新規作成] を選択します。

- ヘッダ ブロックはメイン ブロックよりも下位に位置するので、<> div id="main" の下位にある div がヘッダ ブロックに該当します。
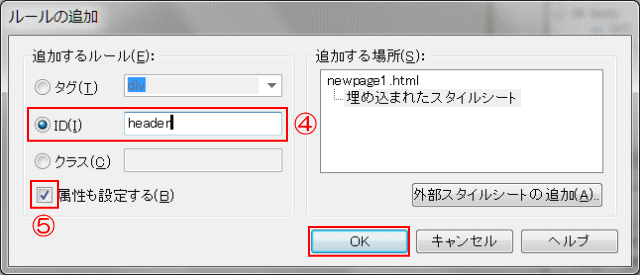
❹ [ルールの追加] ダイアログで [ID] を選択して [header] と入力します。
❺ [属性も設定する] がオンになっていることを確認し、[OK] をクリックします。
➏ [スタイルの設定] ダイアログで以下のように属性値を設定したら、[OK] をクリックします。
-
- [色と背景]タブ
- [背景画像]: 「参照」 → 「ヘッダに使用する背景画像」
- [位置]タブ
- [高さ]: 「100 ピクセル」
- [色と背景]タブ
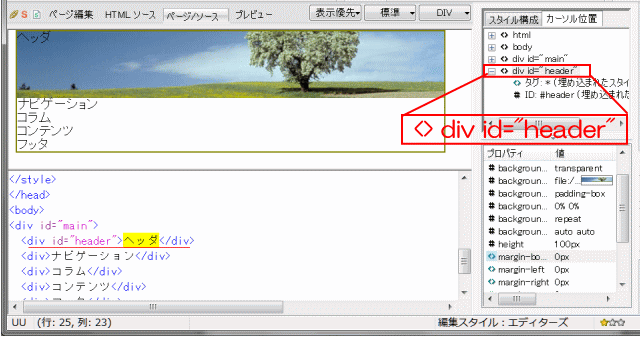
❼ ID スタイルが作成され、ヘッダ ブロックの div タグに関連付けられます。すなわち、ヘッダ ブロックにはスタイルが設定されます。
次ページ: コラムのレイアウトを作成する