Visual Studio Code の基本的な使い方
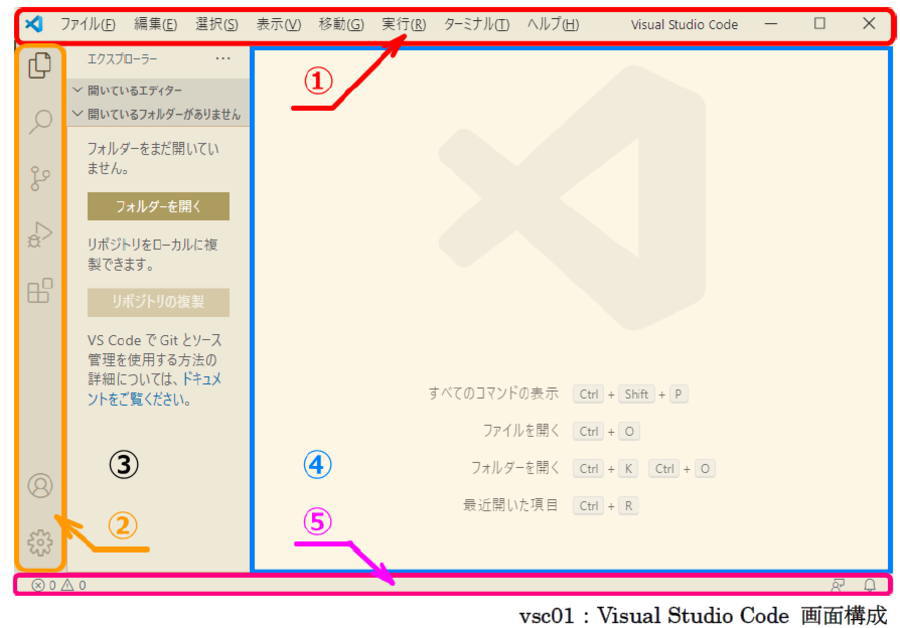
画面の説明

①: メニュー(上部メニュー): 主な操作メニュー、作業中のファイル名などが表示される
②: アクティビティバー主に使用する機能がアイコンで表示されている。上から「エクスプローラー」など
③: サイドバー選択したアクティビティバーの内容を表示している
④: エディターファイルを表示、作業する画面
⑤: ステータスバー :文字コードなどのファイル情報を表示する、変更も可能。
フォルダーとファイルを作成する
基本的なフォルダーの開き方とファイルの作り方です。
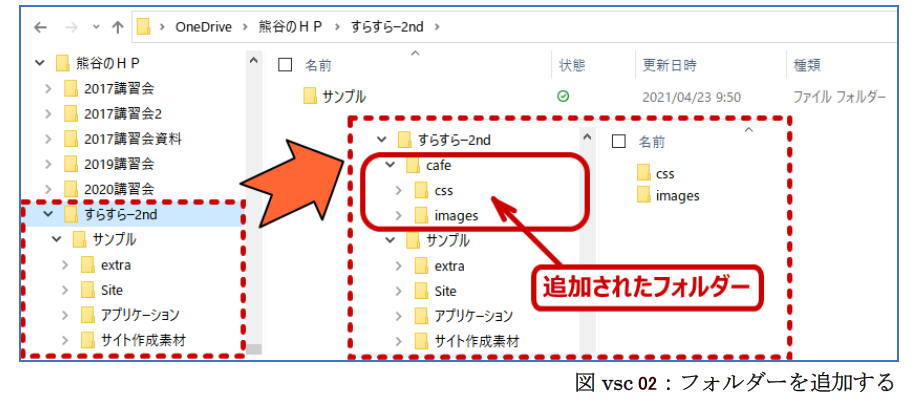
勉強会用のフォルダーを作る今回の勉強会(スラスラわかる HTML&CSS のきほん)で使用するフォルダーをここで作ります。

すなわち、すらすら-2nd のダウンロードしたサンプルデータが保存されているフォルダー(ここでは[すらすら-2nd] フォルダー)傘下に、すでに保存されている「サンプル」フォルダーと同じ並びで新しいフォルダー「cafe」を作ります。
これは新しく作成するサイトのトップフォルダーになります。
さらにトップフォルダー cafe には css と imagesとtext という名前のサブフォルダ―を追加します。
フォルダーの追加は Windows のエクスプローラーを使って簡単に追加できますが、ここでは Visual Studio Code(以下「VSCode」)を使って追加します。
VSCode でフォルダーを追加する
①: 左端にあるアクティビィティバーの一番上にあるエクスプローラ― アイコンをクリックする
Windows システムにも同じ名前のアプリがあるが、それとは区別しましょう。
②: サイドバーにボタン「フォルダーを開く」が表示されるのでクリックする。
※ 「フォルダーを開く」ボタンが表示されていない時は、➊「ファイル」から「フォルダーを閉じる」をクリックする、次に➋アクティビティバーの「エクスプローラー」をクリックする。
③: 「フォルダーを開く」ダイアログが表示されるので、フォルダーを追加する親のフォルダー(ここでは「すらすら-2nd」フォルダー)を選択する。
④: 「新しいフォルダー」をクリックし、名前を「新しいフォルダー」から「cafe」と変更する。


⑤: 新規「cafe」フォルダーを選択し、「フォルダーの選択」をクリックすると、cafe フォルダーが追加される。VSCode の画面に戻り、サイドバーの「開いているエディター」の下にフォルダー「cafe」が表示されているのを確認する。
トップフォルダーが出来た後すぐにトップファイル(index.html)を追加するのが好ましい(参照:ファイルを作る)。
追加したフォルダーの傘下にサブフォルダーを追加する
続けて cafe トップフォルダの傘下に css と images、そ れに text の3つのサブフォルダーを追加する
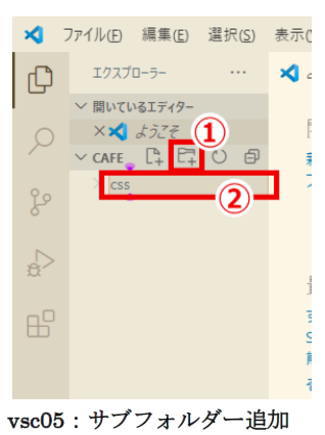
①: サイドバーに表示されているフォルダー「cafe」にカーソルを合わせると、右横にアイコンが4つ表示される。左から 2 番目のアイコン「新しいフォルダー」をクリックする。
②:フォルダー名の入力ボックスが表示されるので「css」と入力しエンターする。これによりcafeフォルダーにcssサブフォルダが追加される。
③: 同様にして café フォルダーに imagesとtext サブフォルダ―も追加する
imagesとtext サブフォルダーを追加する時に、café フォルダーが選択されていることを確認してから追加しよう。
④: Windows のエクスプローラーで、これらサブフォルダーができているのを確認しよう。

ファイルを作る
トップフォルダーcafé に index.html ファイルを作成する
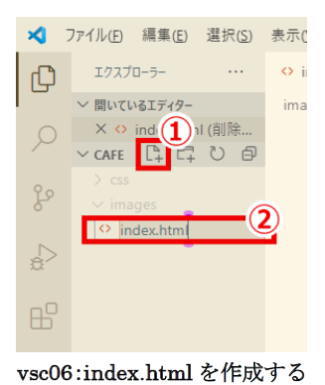
①: エクスプローラ―の開いているエディターの下に表示されたフォルダー名 cafe の右側に4つのアイコンが表示されている中から、一番左のアイコン(「新しいファイル」)をクリックして、ファイル名と拡張子の「index.html」を入力すると、
②:Index.html ファイルが作成されサイドバーにも表示される。
※ 但し、サブフォルダーがある場合にトップフォルダー café に index.html ファイルを入れるのはなぜかできない。サブフォルダーimages の中に作られてしまう。サブフォルダーが 1 つも無い時には、またはトップフォルダーに既にファイルがあれば、トップフォルダーに作られる。サブフォルダーがあるとどうしてもその中に入ってしまう。そのために次の操作が必要になる。

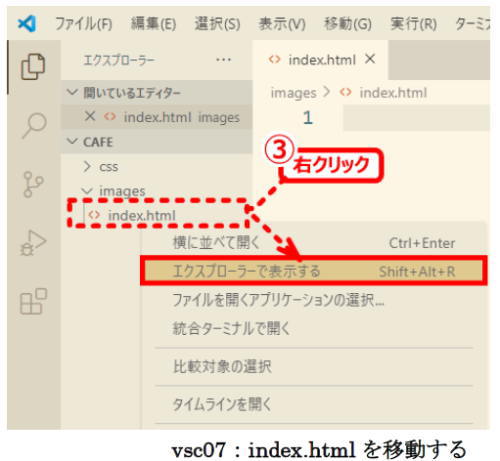
③: サイドバーに表示される index.html ファイルがトップフォルダーに入らない時はエクスプローラーで移動することにする。表示されている index.html を右クリックし、コンテクストメニューから「エクスプローラーで表示する」をクリックする。
④: エクスプローラ―画面に切り替わるので、index.html ファイルをドラッグしてトップフォルダ-café へ移動する。


HTML を書いてみる
トップファイル index.html に、HTML の基本構造となる記述をしてみる。
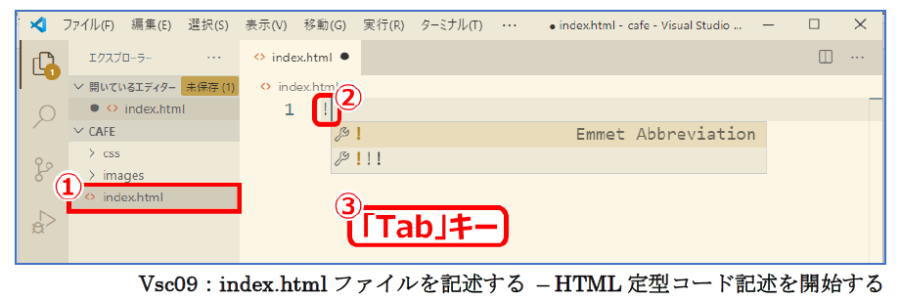
①: サイドバーに表示されている index.html をクリックすると、エディター領域に 1 行目が入力待ちの状態となって表示される。

②: 1 行目に「!(エクスクラメーションマーク)」を入力する。
③:「Tab」キーを押す。
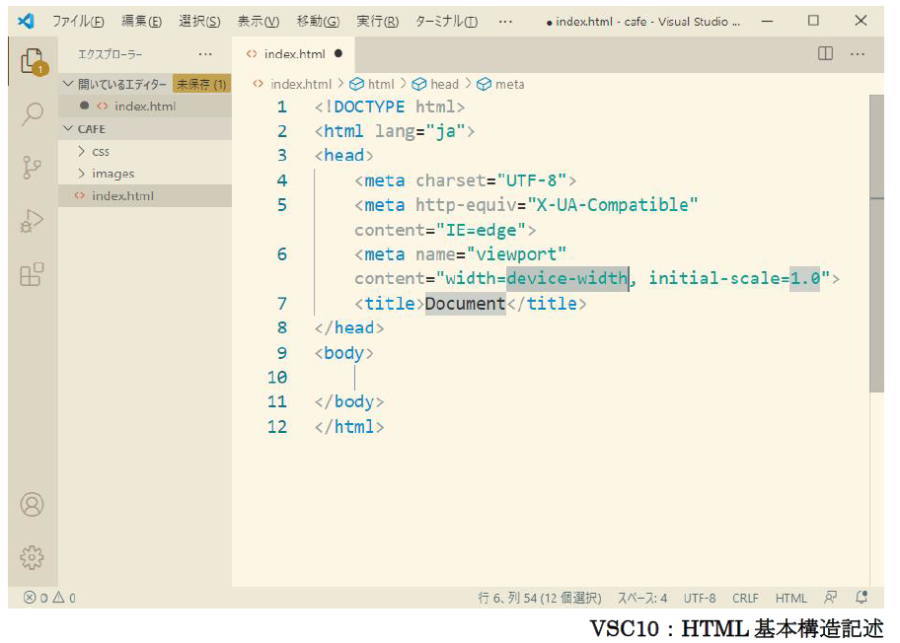
④: htmlの基本構造が展開して記述される。

グレー表示箇所は Tab で移動でき記述を書き換えられる。
ファイル名右あるいは左の●は、保存前の状態を示している。
2 行目が<html lang=”en”>となっているときは英語記述を示すので、日本語を記述する場合は lang=”ja”に修正する。
仮のトップページを作る
このあと Webサイトを契約する作業があるので、その時のためにトップページを作成しておく必要がありま す。本格的なものはHTML&CSSの学習の中で作成しますが、今回はとりあえず仮のトップページとします。

①: 1 行目に「!(エクスクラメーションマーク)」を入力する。
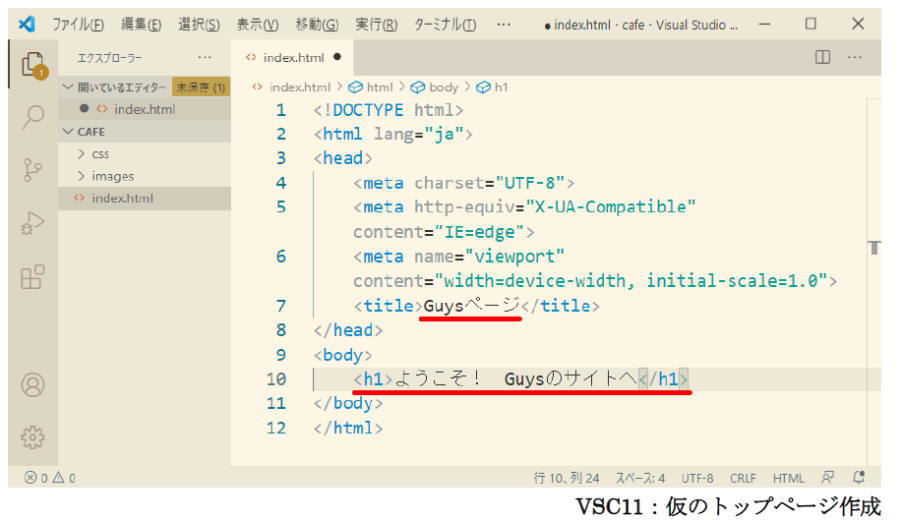
7 行目:
<title></title>の間に「〇〇ページ」と入力する。
10 行目:
<h1></h1>(大見出しタグ)の間に「ようこそ! 〇〇のサイトへ」などと入力する
②: 入力後「ファイル」から「上書き保存」をクリックして index.html を保存する。
③: エクスプローラーで保存した index.html ファイルをダブルクリックして表示し、確認する。
Images フォルダに画像をコピーする
テキスト 32 ページにある、件名作業は VSCode とは関係ないので、ここには記述しない。
Chapter12 Web サイトの公開
以下の小生のサイトを参照のこと:
HP 作成ガイド; https://jdguide02.jimdofree.com/