Visual Studio Code初期設定
Visual Studio Code日本語化
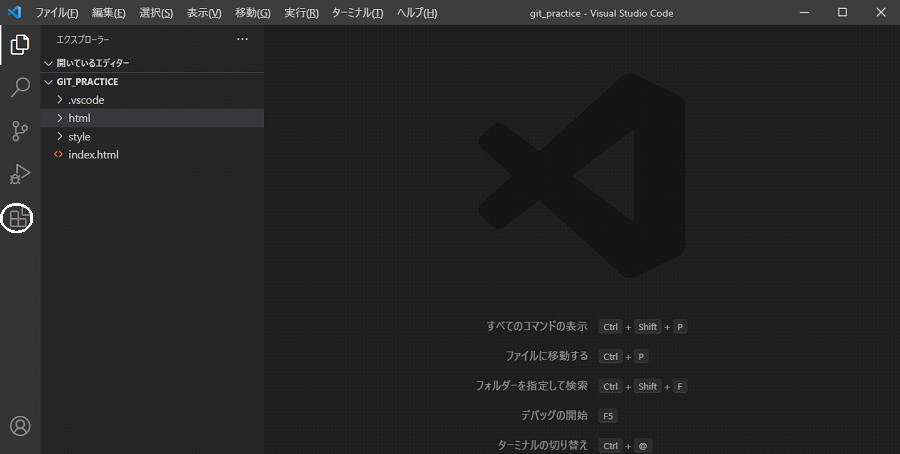
拡張機能ボタンをクリックします

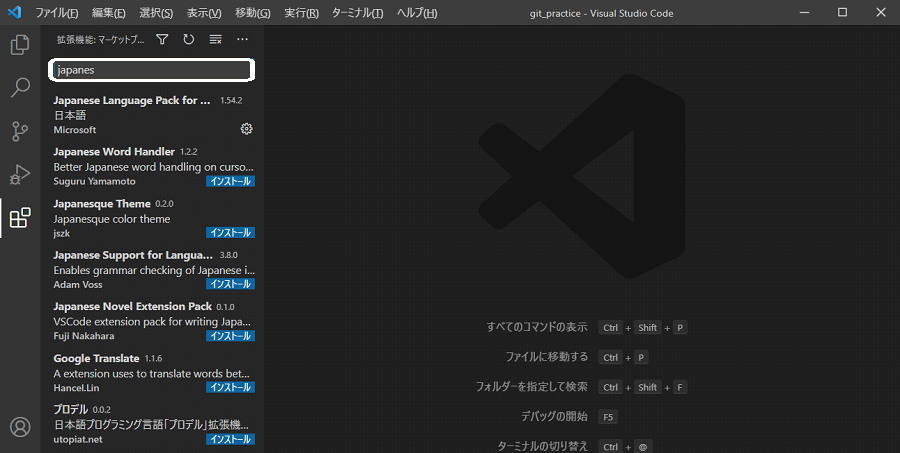
検索ボックスに「japanes」と入力します。

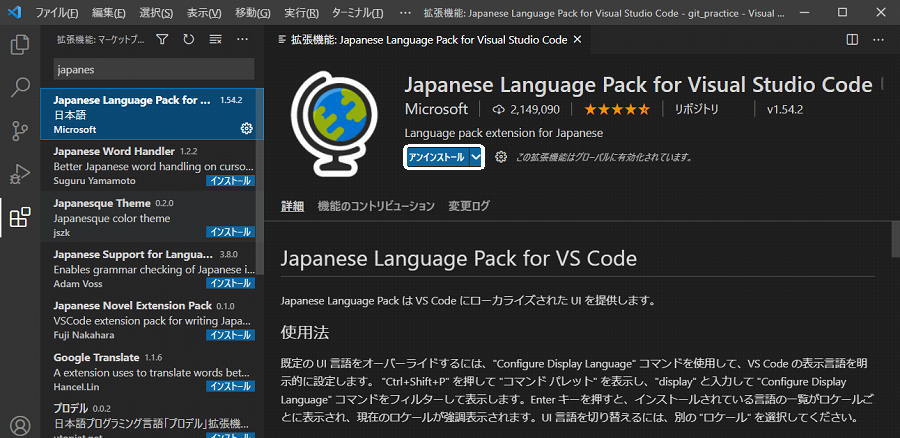
インストールボタンをクリックして、Japanese Language Pack for Visual Studio Codeをインストールします。

Visual Studio Codeを再起動します。
背景色の変更
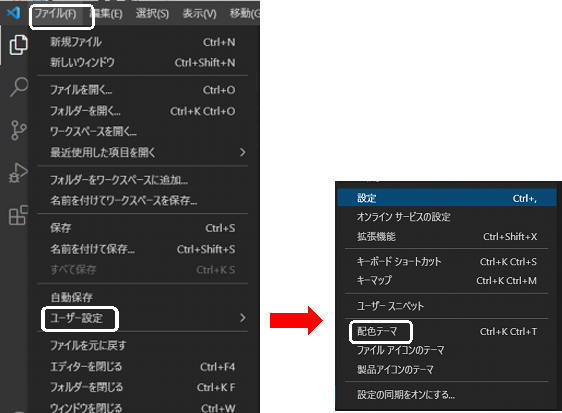
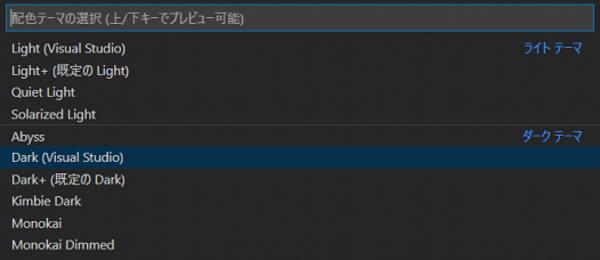
ファイルのユーザー設定から配色テーマを選択します。

好みに応じて背景色を選択します。ライトテーマでは明るい背景色に、ダークテーマでは暗い背景色になります(ライトテーマでは「Solarized Light」がお薦め)。

ミニマップの表示/非表示
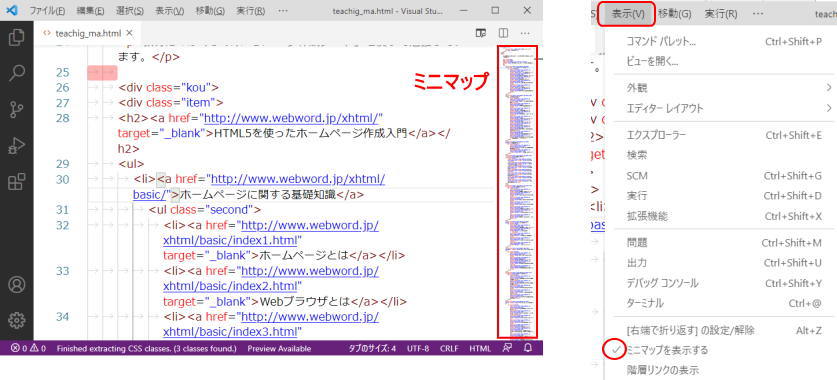
「ミニマップ」と呼ばれる機能があり、ドキュメント全体のアウトライン(概要)を示してくれるもので、これはデフォルトでスクロールバーの隣に表示される。不要な場合は[表示]メニューの[ミニマップの切り替え]のチェックを外すことにより非表示にすることが出来ます。

テキストの折返し
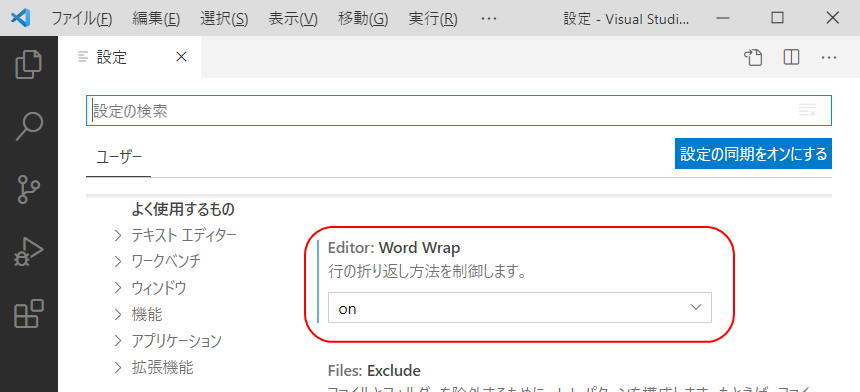
設定から「Editor:WordWrap」を「on」にします。(検索窓に「word」)
ショートカットキー Alt + Zでon offが切り替えられます。

その他の設定
フォント、フォントサイズ、インデント等様々な項目が、「ファイル」→「ユーザー設定」→「設定」から設定可能で好みに応じて設定します。多くはデフォルトのままで差し支えありません。
付録
VS Codeでemmetを利用するとデフォルトでは「<html lang="en">」と表示されます。これを「<html lang="ja">」と表示されるように変更するには「settings.json(ジェイソン)」で指定します。
「設定」画面で、画面右上の「設定を開くアイコン」をクリックして「settings.json」を起動し、
"emmet.variables": {
"lang": "ja"
},
を追記して上書き保存します。