資料小分類
- サイト/ページの準備
- ロゴの編集
- ボタンの編集
- ページの整備
- フォトモーション
- カルーセル
- ズーム
- ギャラリー
- スライドショー
資料大分類
WordPress を利用するための準備
必要なサーバー環境
WordPress を利用するには、以下の2つを満たすサーバー環境が必要です。
- PHP
- 動的なWebページの作成に必要な、サーバーのプログラム言語。
- MySQL
- テーブル(表)になったデータベース。ブログにアクセスするためのIDやパスワードをはじめ、ブラウザーから投稿した内容などが各テーブルに格納されています。
サーバーの利用申し込み
ここでは、Xdomain の無料サーバーを申し込みます。
➊Xdomain のホームにアクセスし、サーバーの利用申し込み
- http://www.xdomain.ne.jp/ のトップページ

- [無料レンタルサーバー]をクリックする。
- ▶無料レンタルサーバー申込み画面

- 左メニュー、あるいは中央に表示されている[無料れんたるサーバー お申込み]をクリックする。
➋メールアドレスを登録する。
- 申し込みフォーム

- メールアドレスを入力し、[確認メールを送信]をクリックする。
➌確認メールの確認
- メールを開いて、Xdomain からのメールを確認し、その本文内に記載のある「お申し込みフォームへのURL」へをクリックする。
- ▶会員情報を入力するフォームが表示される。
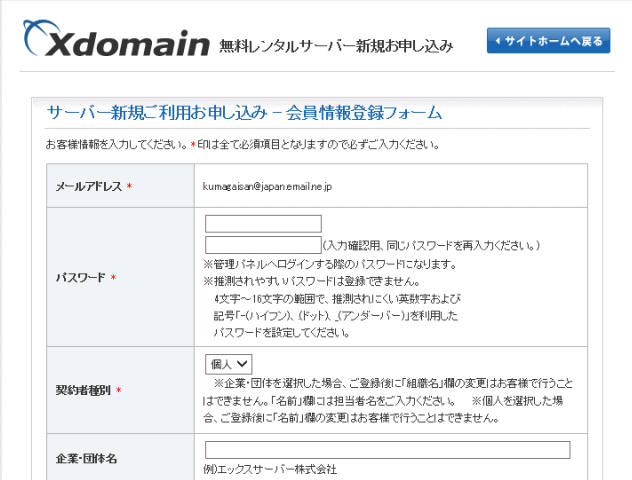
❹会員情報の登録
- 会員登録フォーム

- 会員登録フォームを記入し、[同意する]にチェックを入れて、[申し込む]をクリックする。
❺管理パネルへのログイン
- 設定完了のメールに記載されている情報より、「管理ツール」へアクセスし、[管理パネル]へログインする。
❻PHP・MySQL/HTMLサーバー機能の初期設定を行う
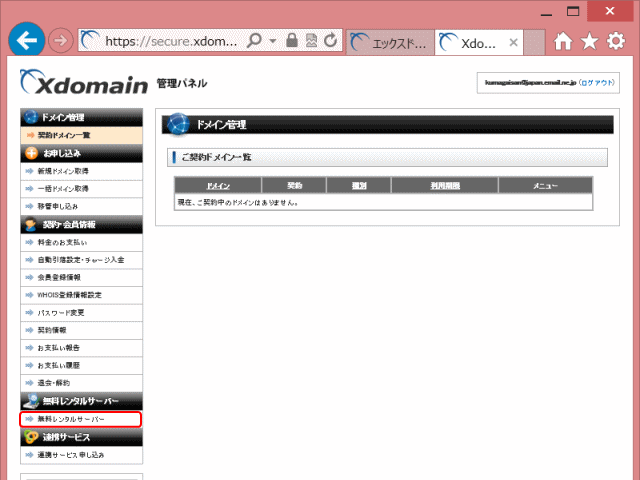
- 管理パネルで[無料レンタルサーバー]の設定をする

- 左メニューより [ 無料レンタルサーバー ] をクリックする。
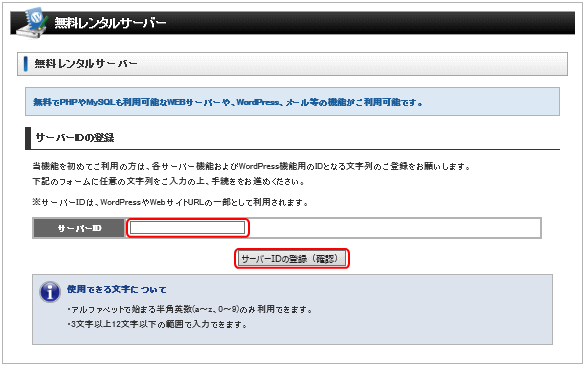
- サーバーIDの入力

- サーバーおよびWordPress機能に使用するID(任意)を入力し、「サーバーIDの登録(確認)」ボタンをクリックする。
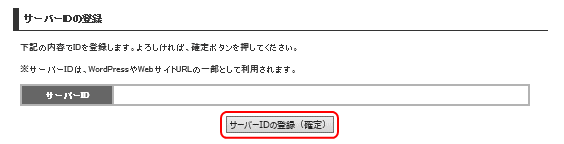
- サーバーIDの確定

- 内容に間違いがなければ「確定」ボタンをクリックする。
- 下記のような画面で登録は完了
- 文中のリンクもしくは左メニューより [ 無料レンタルサーバー ] をクリックします。
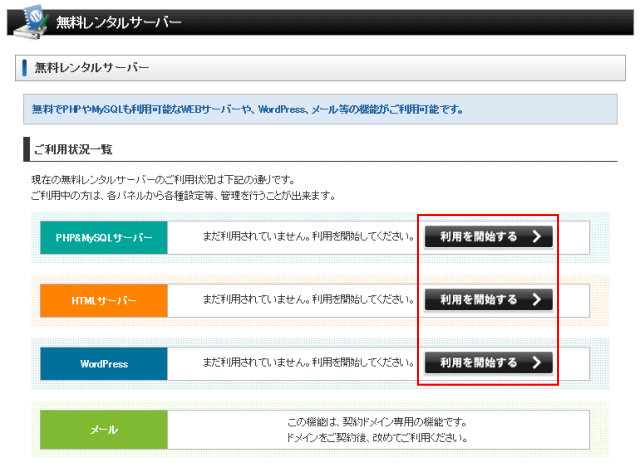
❼使用する機能の初期設定
- 「PHP&MySQLサーバー」「HTMLサーバー」「WordPress」、各機能の利用が可能です。

- 利用したいサービスの「利用を開始する」ボタンをクリックして、初期設定を行います。
- 初期設定完了のメッセージが表示される。
初期設定が完了した後、各機能専用の管理パネルへログインできるようになります。 - 尚、利用開始時点でそれぞれ下記の初期ドメインが割り宛てられます。
・PHP&MySQLサーバー:サーバーID.php.xdomain.jp
・HTMLサーバー:サーバーID.html.xdomain.jp
・WordPress:サーバーID.wp.xdomain.jp
❽
![]() jQuery
jQuery
jQuery は、ウェブブラウザ用の JavaScript コードをより容易に記述できるようにするために設計された軽量な JavaScript ライブラリです。
まず ページの準備 へ進みます。