レイアウトを追加する
現在のレイアウトの左側にあるコラムブロックと同じものを右側に追加します。タグとスタイルをコピーして再利用すれば効率的に作成できます。
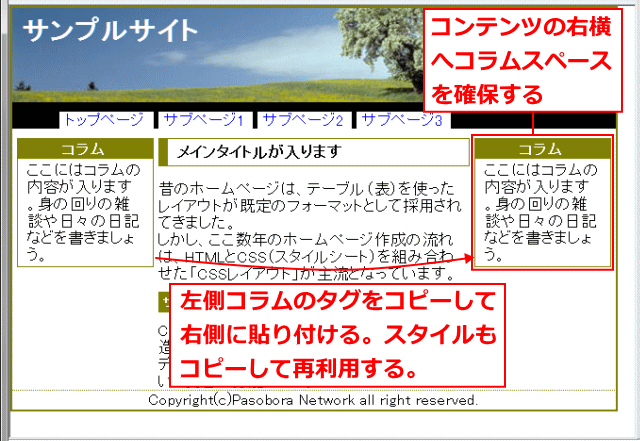
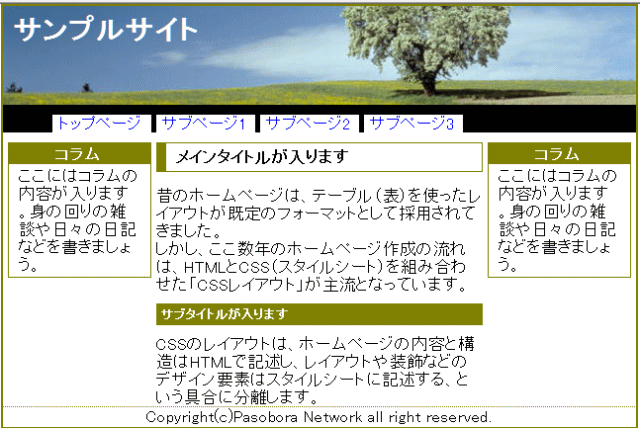
レイアウト完成図:
ブラウザでの見え方: レイアウトが追加された
コンテンツ幅を狭くしてコラムを置くためのスペースを確保する
❶ 事前準備で作成したレイアウトファイル layout02.html をビルダーで開く。
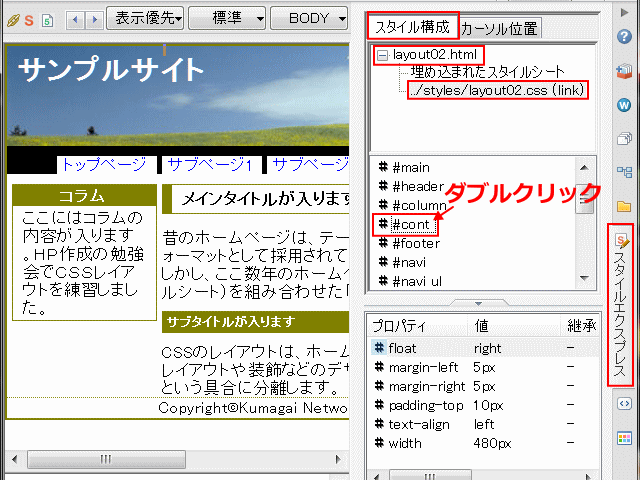
❷ [スタイルエクスプレスビュー] → [スタイル構成] パネル → [外部スタイルシート] の順に選択して ID スタイルの 「#cont」 をダブルクリックする。
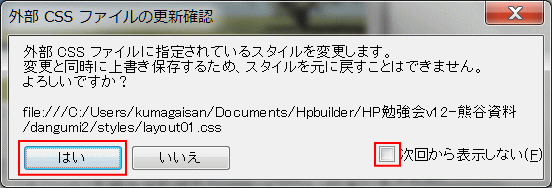
❸ [外部 CSS ファイルの更新確認] ダイアログで [はい] をクリックします。

- [次回から表示しない] にチェックを入れると表示されなくなる。
❹ [スタイルの設定]ダイアログが表示されるので、以下のように設定する。
-
- [位置]タブ
- [幅]: 「480」 → 「330」 ピクセルに変更
- [属性]:
- [回り込み]: 「右」 → 「左」 に変更する
- [位置]タブ
コンテンツの右側にスペースが確保できます。
コラムブロックのタブをコピーします。
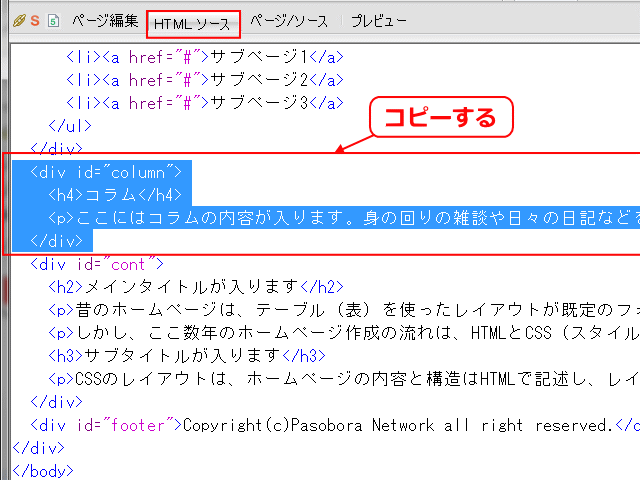
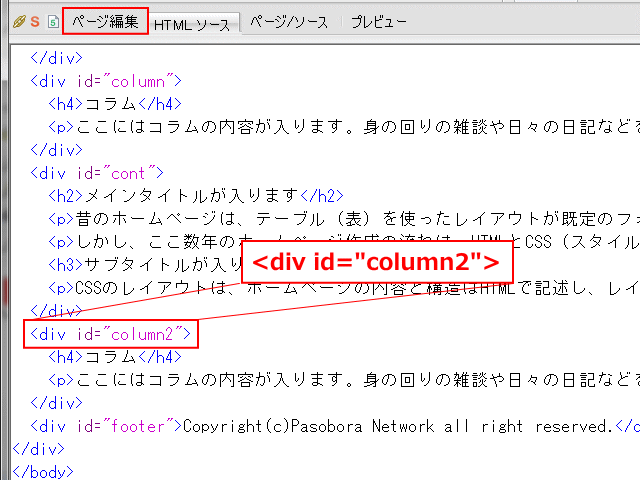
❺ [HTML ソース] タブをクリックしてソースを表示したら、コラムブロックのソース <div id="column"> ~ </div> を選択してコピーします。
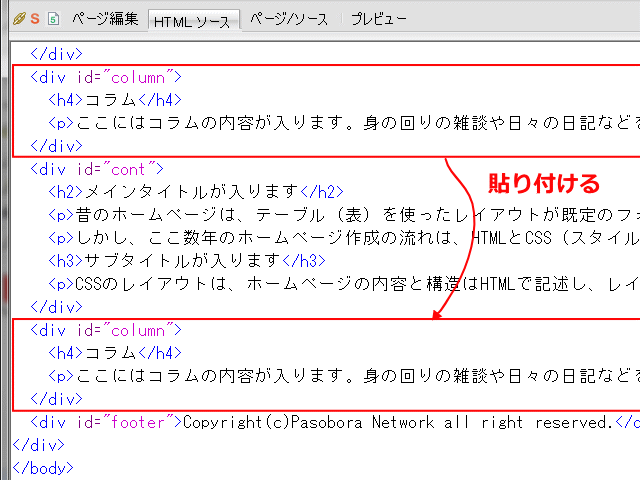
❻ コンテンツの直後、フッタの手前に貼り付ける。
❼ 貼り付け先の ID 名を 「column」 → 「column2」 に書き換えます。

- ※: IDセレクタは、1ページにつき一意の必要があるため、コラムブロックを単純に複製して再利用するだけでは適切ではありません。そのため、#column の名称を #column2 に変更したうえで再利用します。
❽ [ページ編集] タブをクリックする。
追加したコラムの ID スタイルを作成します。
作成方法は既存の #column の ID スタイルを複製して書き換えます。
❾ [スタイルエクスプレスビュー] → [スタイル構成] パネル → [外部スタイルシート] の順に選択して ID スタイルの 「#column」 をダブルクリックする。
❿ [スタイルの設定]ダイアログが開くので、次のように変更する。
-
- [レイアウト] タブ
- [左方向]:
- [パディング]: 「5 ピクセル」 を削除する
- [右方向]:
- [パディング]: 「5 ピクセル」 を指定する
- [左方向]:
- [位置]タブ
- [属性]:
- [回り込み]: 「左」 → 「右」 に変更する
- [属性]:
- [レイアウト] タブ
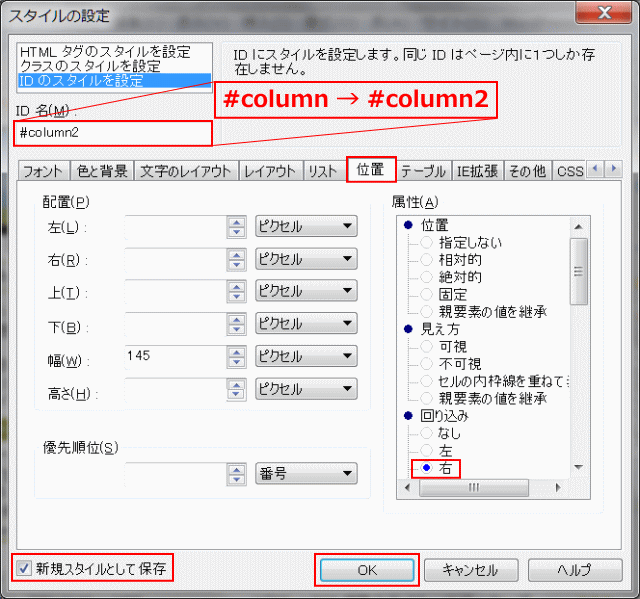
⓫ [ID 名] に 「2」 を追記して 「#column2」 に書き換える。
⓬ [新規スタイルとして保存] をオンにしたら [OK] をクリックします。
- [#column2] の ID スタイルが作成されました。
右側コラムの段落スタイルを左側と同じにする
⓭ 「#column p」 をダブルクリックします。
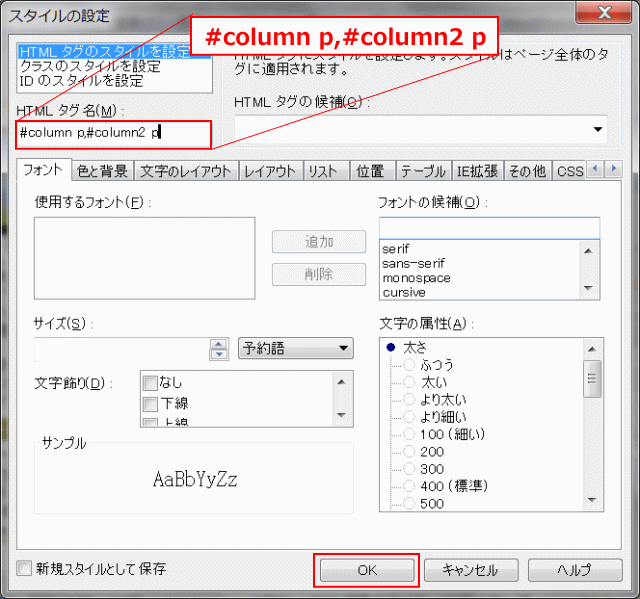
⓮ [HTML タグ名] を 「#column p」 → 「#column p,#column2 p」 に書き換えてグループセレクタにします。
⓯ [OK]をクリックします。
- 右側コラムの段落スタイルが適用されます。
右側コラムの見出しスタイルも左側と同じにする
⓰ 「#column h4」 をダブルクリックします。
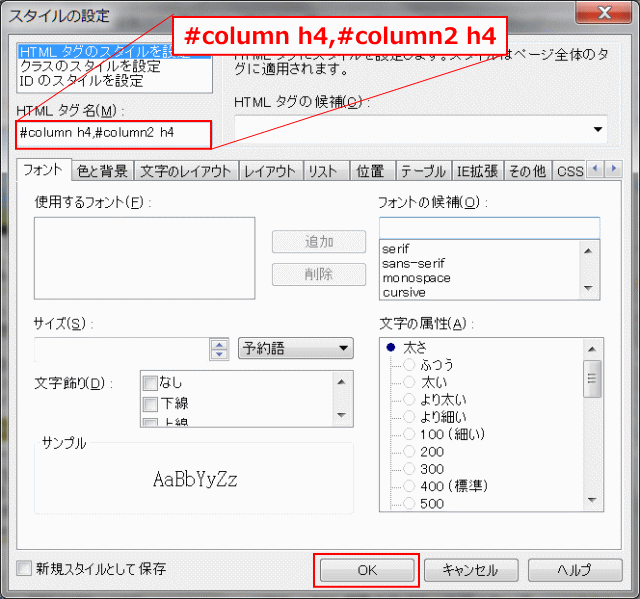
⓱ [HTML タグ名] を 「#column h4」 → 「#column h4,#column2 h4」 に書き換えてグループセレクタにします。
⓲ [OK] をクリックします。
- 右側コラムの見出しスタイルが適用されます。
これでレイアウトの追加は完了です。
完成図: