レイアウト編集にあたっての事前準備
レイアウトを追加編集するにあたって、現在までに作成されたレイアウトファイルとは別名のファイルを用意します。また、レイアウトを定義している外部スタイルシートは別なスタイルシートを使います。そのために、別名の外部 CSS ファイルを作成します。
レイアウトのファイルを別名で保存します。
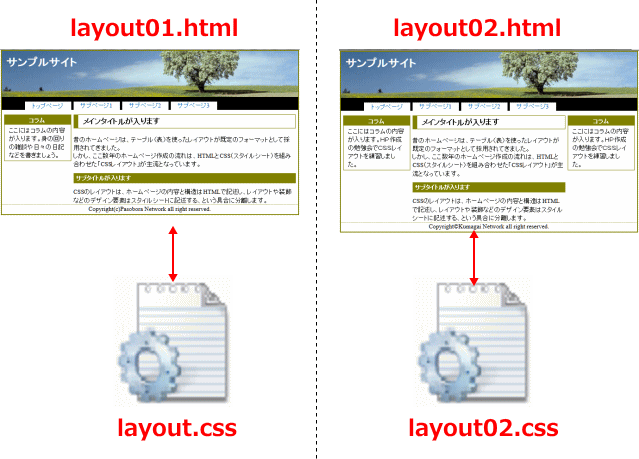
ファイル名は各自使用している名前のものを指定します。ここでは、これまで作成したレイアウトファイルを layout01.html、外部 CSS ファイルを layout.css というファイル名との前提で進めます。
❶ レイアウトファイル layout01.html を開きます。
- 4段2列の枠組みを完成し、スタイル定義を外部 CSS ファイル layout.css に書き出しているものです。
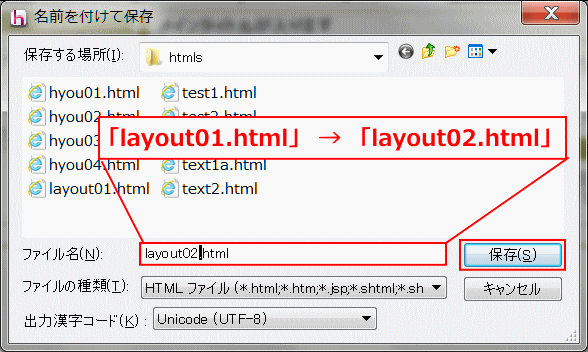
❷ [ファイル] → [名前を付けて保存] をクリックします。
❸ [名前を付けて保存]ダイアログで、ファイル名を変更して [保存] をクリックします。
- ファイル名は 「layout01.html」 → 「layout02.html」 の様に変更します。
layout02.html ファイルが作成されます。
外部 CSS ファイルを別名で作成します。
レイアウトの編集を行う layout02.html ファイルに対応して CSS ファイルも別なものを作成します。
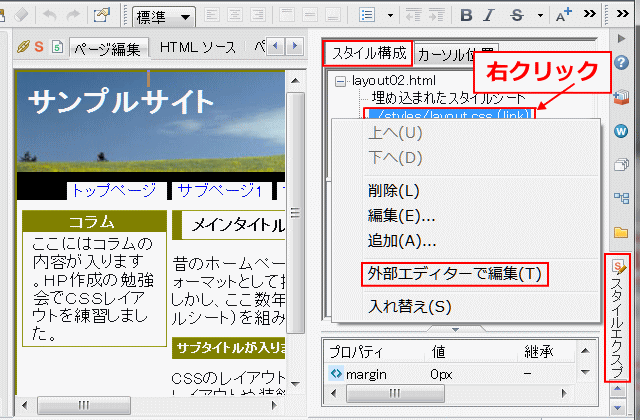
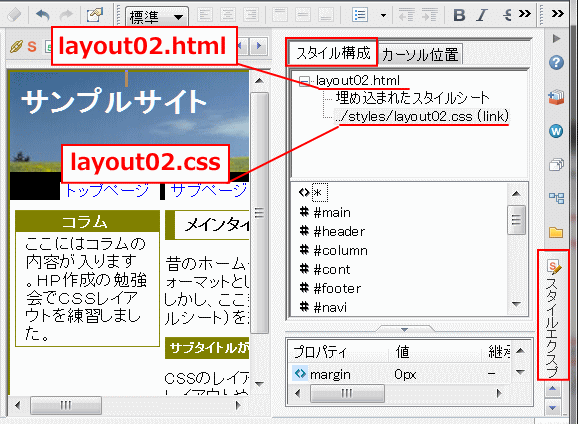
❹ [スタイルエクスプレスビュー] → [スタイル構成] タブをクリックして外部スタイルシートファイルを表示する。
❺ 外部スタイルシートファイルを右クリックし、表示されるリストから [外部エディターで編集] を選択します。
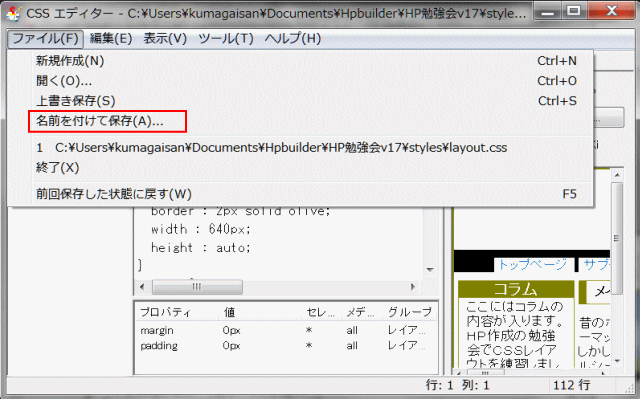
❺ CSS エディターが起動するので、[ファイル] から [名前を付けて保存] を選択します。
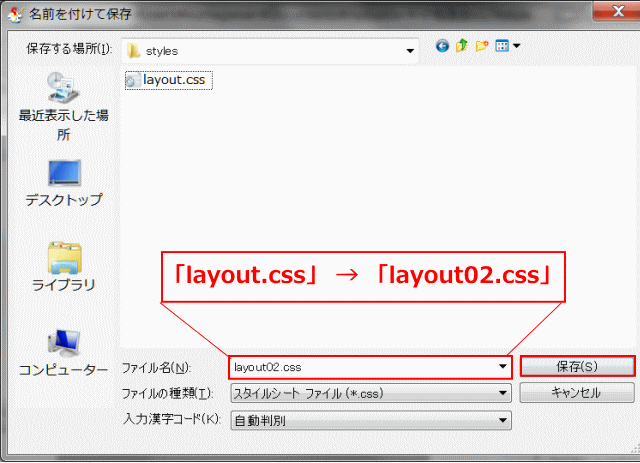
❻ [名前を付けて保存] ダイアログが出るのでファイル名を別名に変更し [保存] ボタンをクリックします。
- 例えば layout.css という名前のファイルが使われているのであれば layout02.css のように変更します。

- layout02.css ファイルが作成されました。
❼ CSS エディターを終了する。
外部 CSS ファイルを入れ替えます。
レイアウトファイル layout02.html がリンクしている外部 CSS ファイルを layout02.css へ入れ替えます。
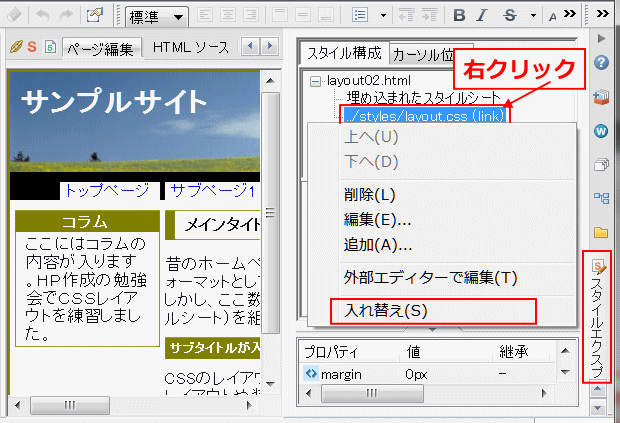
❽ [スタイルエクスプレスビュー] → [スタイル構成] パネルで外部スタイルシートを表示し、それを右クリックします。表示されるリストから [入れ替え] をクリックします。
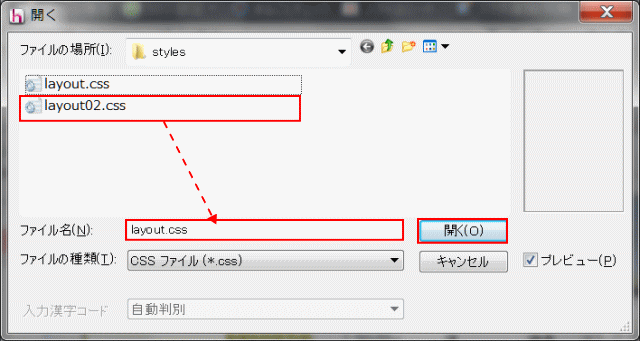
❾ [開く] ダイアログで、変更する CSS ファイルをクリックし、[開く] をクリックします。
- layout.css がこれまで使われていたが、新たに使用する layout02.css をクリックして[ファイル名]に表示して保存します。

❿ [スタイルエクスプレスビュー] の [スタイル構成] パネルで、レイアウトファイル layout02.html の外部スタイルシートが layout02.css に切り替わったことを確認します。
これでスタイルシートファイルの変更は完了です。以上で事前準備が完了です。