2019年 ウェブサイト作成講習会
top > Bootstrapその2
Bootstrapその2
第5回目(9月7日)で作成したBootstrapページに写真等を挿入して独自のページに加工します。ここではJumbotron、Breadcrumb、Grid systemを利用します。
画像の準備
下記の画像を「img」フォルダーに名前を付けて保存します。
- ページトップに配置する画像1280X300 1枚
- スライドショーに使用する画像 縦横比同一の幅1280画像 3枚以上(高さは600~960を推奨)
- 並べて配置する画像 幅300程度の画像 4枚
リセット
前回作成したBootstrapページを一旦リセットし各要素を入れ直します。
- ローカルサイトをBracketsで開きます。
- Bootstrapページを開きます。
- body要素の内容を削除します。
- body要素に<div class="container"> </div >を挿入します。
Jumbotron
- ブラウザでBootstrapを開きます
- 「Documentaion」をクリックします。

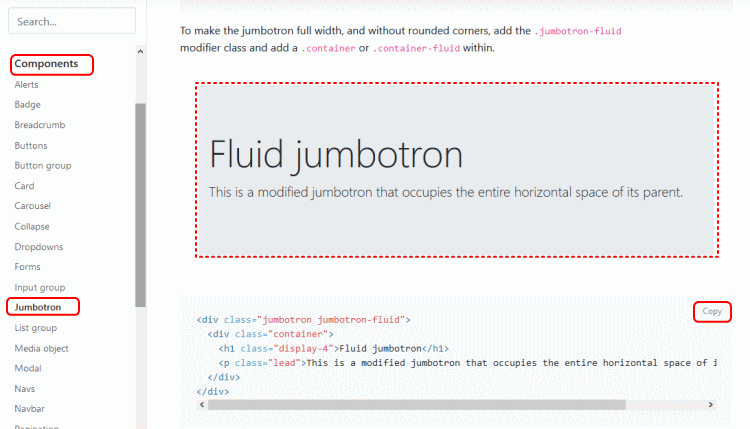
- ページ左側のカラムで「Components」を選択します。
- 続いて「Jumbotron」を選択します。
- 右側のカラムで「fluid jumbotron」の下の「Copy」ボタンをクリックします。

- Bracketsに戻り<div class="container">の直下に貼り付けます。
- Jumbotronの画像は下記cssにより背景画像として設定します。
.jumbotron background-image url(../img/画層のファイル名) background-repeat no-repeat background-position center background-size cover height auto - h1要素の「Fluid jumbotron」を「Bootstrap練習」に書き換えます。
- h1にクラスを追記することによって文字色と位置を変更できます。
例えば白色にする場合は「text-white」を、中央揃えにする場合は「text-center」を追記します。
色の詳細は「Utileties」の「Colors」を、配置については「Text alignment」を参照してください。 - 同様にしてp要素の内容を書き換えます。必要がなければ削除します。
パンくずリスト
- Bootstrapの「Documentaion」ページ左側のカラムで「Components」を選択します。
- 続いて「Breadcrumb」を選択します。
- 右側のカラムで「Example」から2項目のリスト部分をコピーします。
- Bracketsに戻りJumbotronの終了タグの直下に貼り付けます。
- liタグ1行目の「Home」を「Top」に書き換え、リンク先をindex.htmlに設定します。
- liタグ2行目の「Library」を「Bootstrap練習」に書き換えます。
Carousel
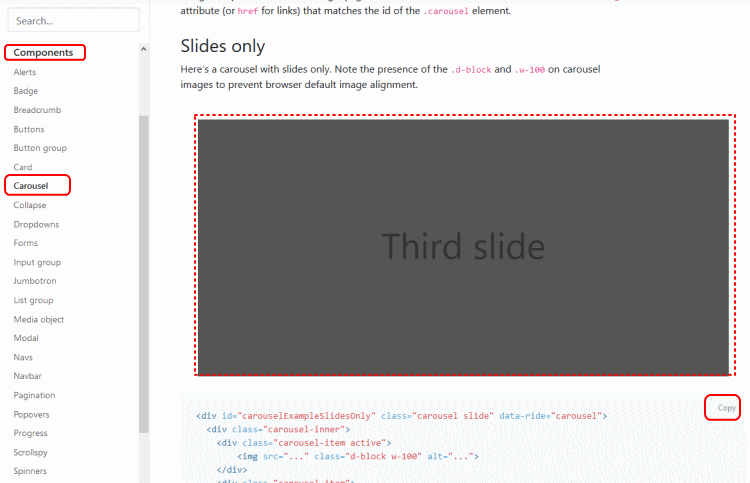
- Bootstrapの「Documentaion」ページ左側のカラムで「Components」を選択します。
- 続いて「Carousel」を選択します。
- 右側のカラムでSlides only(スライドのみ)、With controls(コントロール付き)、With indicators(インジケータ付き)、With captions(キャプション付き)、Crossfadeのいずれかを選び直下の「Copy」ボタンをクリックします。Crossfadeはスライドではなくフェードでアニメーション化します。
Slides onlyの場合
- Bracketsに戻り</nav>の直下に貼り付けます。
- imgタグのsrc="..."の「...」部分にスライドショー用に用意した画像のファイル名を挿入し、alt="..."に代替テキストを記載します。
- 3枚以上の画像を加える場合はdiv要素をコピペして追加します。
- 画像の切り替え時間はデフォルトでは5000(5秒)に設定されています。
変更するにはカルーセル親のdivタグに「 data-interval="秒数の千倍の数値"」を追記します。
画像を並べて配置
- Bootstrapの「Documentaion」ページ左側のカラムで「Layout」を選択します。
- 続いて「Grid」を選択します。
- 3カラムのHTMLをコピーします。
- Bracketsに戻りカルーセルの終了タグの直下に貼り付けます。
- クラスcol-smのdiv要素をコピペして、1組追加します。
- クラスcol-smのdiv要素の中身を画像とその説明文に書き換えます。
例
<img src="画像のファイル名" width="100%" alt="">
<p class="text-center">画像の説明文</p> (注:class="text-center"は文字列の中央揃え) - クラスcolのdivにクラス「my-3」を追記して上下のマージンを設定します。
マージン及びパディングの設定については、「Utileties」の「Spacing」を参照してください。 - 他の3つのクラスcolのdivも同様に設定します。
Footer要素の追記
他のページと同様にしてFooter要素を設定します。