2019年 ウェブサイト作成講習会
top > Bootstrap
Bootstrap
BootstrapはTwitter社が開発した「プログラムのひな形」です。通常CSSを書く場合、全てのスタイルを自分で作っていく必要がありますが、Bootstrapにはよく使われるスタイルがあらかじめ定義してあるので、ルールに沿って利用するだけで整ったデザインのページを作成できます。
Bootstrapを適用するには
- HTMLソースのheadタグ内に、BootstrapのCSS及びジャバスクリプトを呼び込む記述をします。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
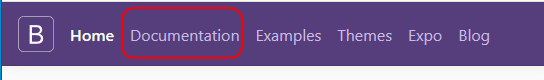
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> - BootstrapのTOPページで「Documentaion」をクリックします。

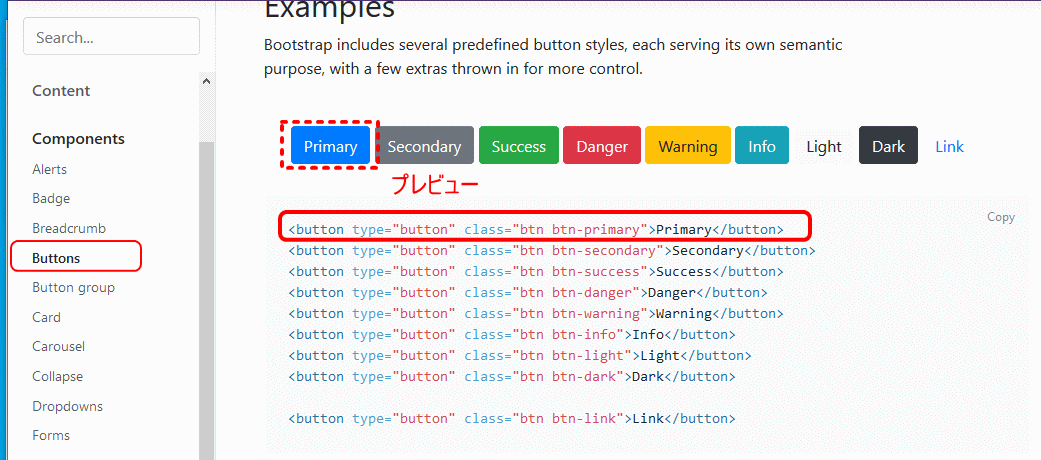
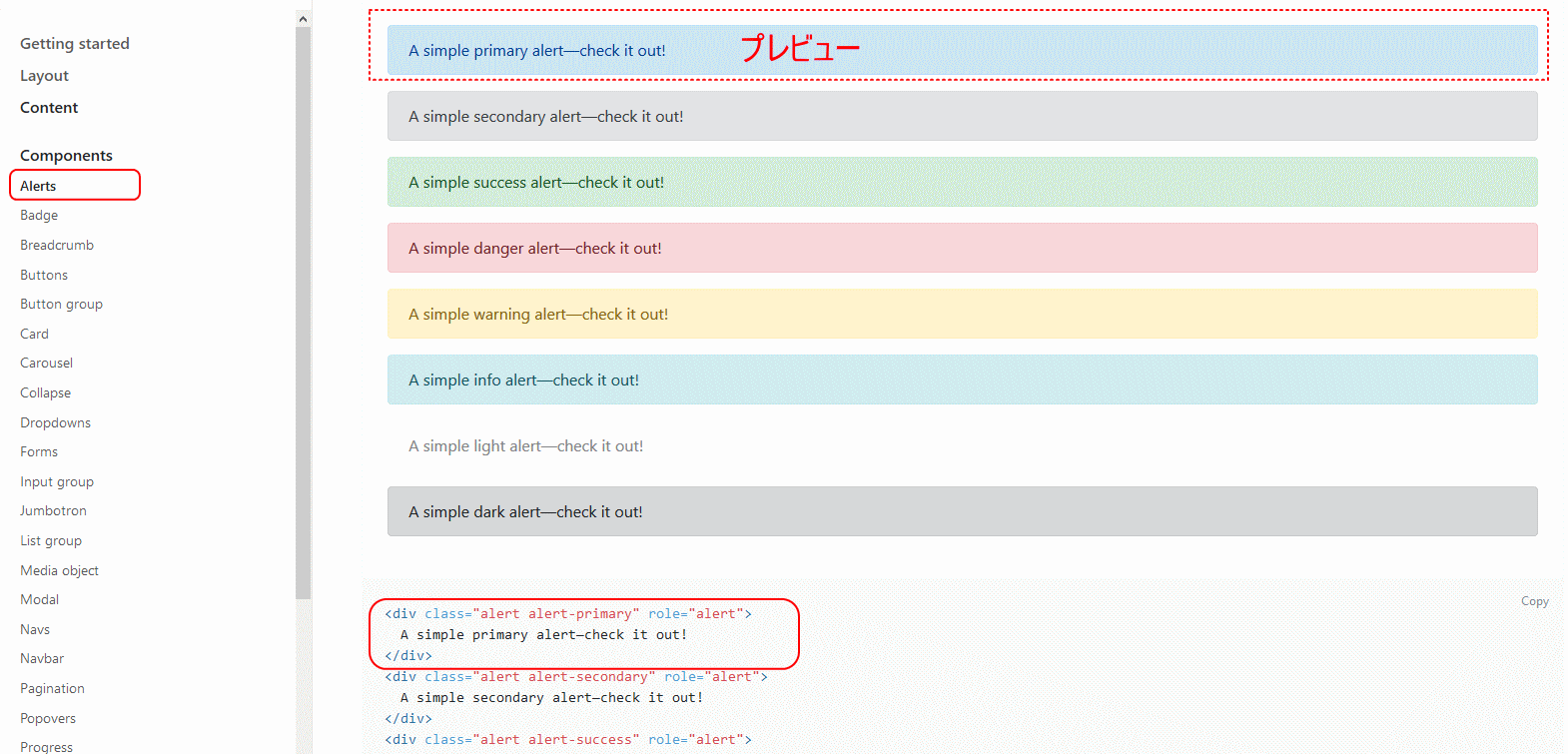
- ページ左側のカラムから挿入する要素を選択します。
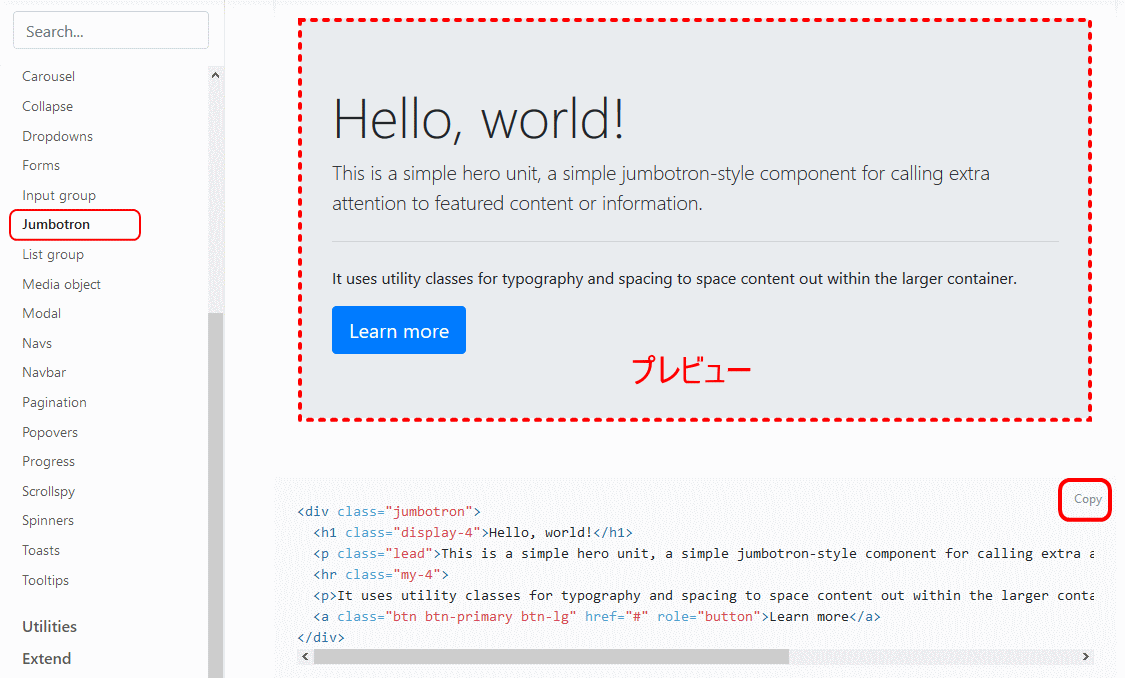
- ページ右側のカラムのプレビューを確認し、その直下にあるソースをコピーして自分のページの目的の位置に貼り付けます。
Alertsの場合

更に「w-50」を加えると幅が50%になります。50の他25、75、100及びautoが用意されています。Jumbotronの場合

ボタンの場合