2017年 ウェブサイト作成講習会
トップページの修飾
HTML部
- body要素の内側をid="container"に指定したdiv要素で囲む。
- 各ページへのリンクを貼ったp要素を番号無しリストに変換する。
(変換機能を使って<p>を<li>に、</a>を</li>に変換し、ulタグで囲む) - 2段組にするため、半分程度になるようdiv要素で括り、クラス「box」を指定する。
<body> <div id="container">
<h1>ホームページ講習会</h1> <div class="box"> <h2>文章の作成</h2> <ul> <li><a href="text/danraku.html">段落と改行</a></li> ・・・ ・・・ ・・・ <li><a href="text/tuika.html">追加と削除の修正履歴</a></li> </ul> ・・・
・・・
・・・
・・・ <li><a href="text/table_span.html">セルの結合</a> </li> </ul> </div> <div class="box"> <h2>汎用要素と汎用属性</h2>
・・・ ・・・
・・・
<li><a href="text/training-end.html">研修修了練習</a></li>
</ul> </div> <p class="modoru"><a href="../../text/member.html">参加者ページに戻る</a></p>
</div> </body>
CSS 一例
| セレクタ | プロパティ | 値 |
|---|---|---|
| body | font-family | メイリオ,"MS Pゴシック",sans-serif |
| font-size | medium | |
| color | #000 | |
| margin | 0 | |
| padding | 0 | |
| background-color | #def | |
| #container | width | 700px |
| margin | 0 auto | |
| background-color | #fff | |
| padding | 20px | |
| overflow | hidden | |
| h1 | background-color | yellow |
| text-align | center | |
| margin | 0 | |
| line-height | 80px | |
| height | 80px | |
| margin-bottom | 20px | |
| h2 | margin | 0 10px 0 0 |
| background-color | #def | |
| padding | 0 10px | |
| font-size | medium | |
| font-weight | normal | |
| .box | width | 50% |
| float | left | |
| ul | list-style-type | none |
| margin | 5px 0 20px 0 | |
| li a | text-decoration | none |
| li a:hover | text-decoration | underline |
| p.modoru | clear | both |
| background-color | #21F000 | |
| width | 11em | |
| margin | 0 auto | |
| padding | 5px | |
| text-align | center | |
| p.modoru a | text-decoration | none |
| display | block | |
| color | #000 | |
| p.modoru a:hover | color | #fff |
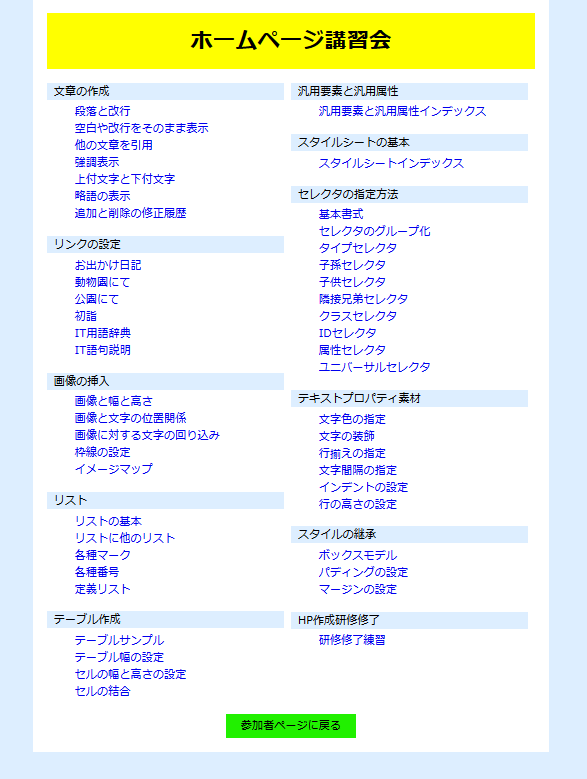
完成形 例