2017年 ウェブサイト作成講習会
テキストプロパティ 素材
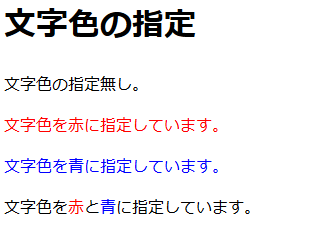
1.文字の色の指定
ファイル名 text_color.html、タイトル 文字色の指定
body要素
<h1>文字色の指定</h1> <p>文字色の指定無し。</p> <p>文字色を赤に指定しています。</p> <p>文字色を青に指定しています。</p> <p>文字色を<span>赤</span>と<span>青</span>に指定しています。</p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p.red | color | #f00 |
| p.blue | color | #00f |
| span.red | color | #f00 |
| span.blue | color | #00f |
完成形

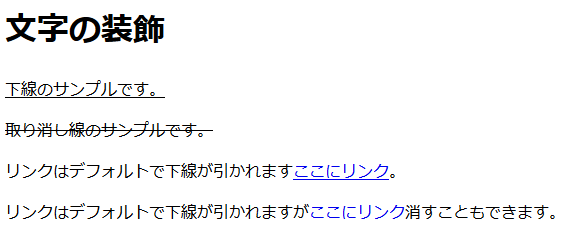
2.文字の装飾
ファイル名 text_decoration.html、タイトル 文字の装飾
body要素
<h1>文字の装飾</h1> <p>下線のサンプルです。</p> <p>取り消し線のサンプルです。</p> <p>リンクはデフォルトで下線が引かれます<a href="#">ここにリンク</a>。</p> <p>リンクはデフォルトで下線が引かれますが<a href="#">ここにリンク</a>消すこともできます。</p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p.kasen | text-decoration | underline |
| p.torikesisen | text-decoration | line-through |
| p.link a | text-decoration | none |
完成形

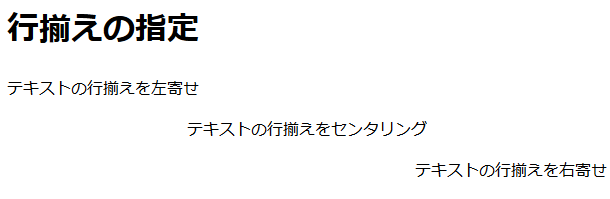
3.行揃えの指定
ファイル名 text_align.html、タイトル 行揃えの指定
body要素
<h1>行揃えの指定</h1> <p>テキストの行揃えを左寄せ</p> <p>テキストの行揃えをセンタリング</p> <p>テキストの行揃えを右寄せ</p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p.hidari | text-align | left |
| p.naka | text-align | center |
| p.migi | text-align | right |
完成形

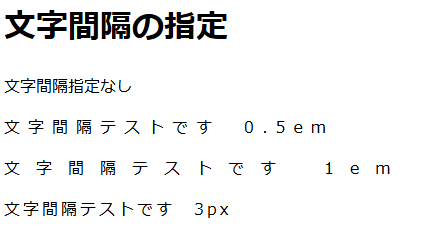
4.文字間隔の指定
ファイル名 text_space.html、タイトル 文字間隔の指定
body要素
<h1>文字間隔の指定</h1> <p>文字間隔指定なし</p> <p>文字間隔テストです 0.5em</p> <p>文字間隔テストです 1em</p> <p>文字間隔テストです 3px</p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p.test1 | letter-spacing | 0.5em |
| p.test2 | letter-spacing | 1em |
| p.test3 | letter-spacing | 3px |
完成形

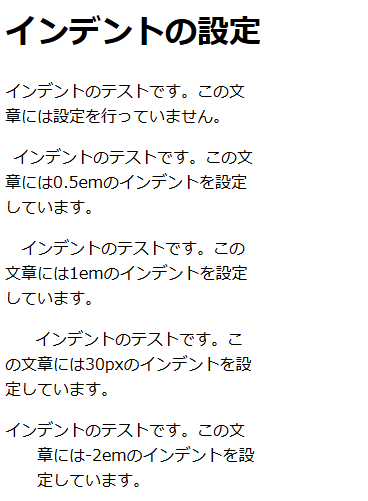
5.インデントの設定
ファイル名 text_indent.html、タイトル インデントの設定
body要素
<h1>インデントの設定</h1> <div> <p>インデントのテストです。この文章には設定を行っていません。</p> <p>インデントのテストです。この文章には0.5emのインデントを設定しています。</p> <p>インデントのテストです。この文章には1emのインデントを設定しています。</p> <p>インデントのテストです。この文章には30pxのインデントを設定しています。</p> <p>インデントのテストです。この文章には-2emのインデントを設定しています。</p> </div>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| div | width | 250px |
| p.test1 | text-indent | 0.5em |
| p.test2 | text-indent | 1em |
| p.test3 | text-indent | 30px |
| p.test4 | text-indent | -2em |
| margin-left | 2em |
完成形

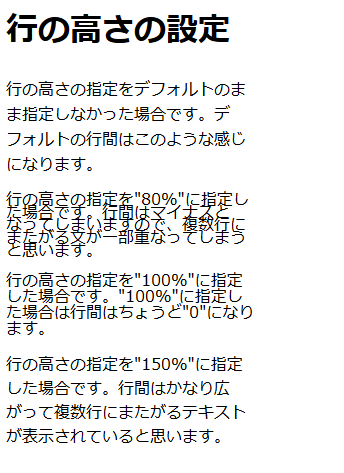
6.行の高さの設定
ファイル名 text_linehight.html、タイトル 行の高さの設定
body要素
<h1>行の高さの設定</h1>
<div> <p>行の高さの指定をデフォルトのまま指定しなかった場合です。デフォルトの行間はこのような感じになります。</p> <p>行の高さの指定を"80%"に指定した場合です。行間はマイナスとなってしまいますので、 複数行にまたがる文が一部重なってしまうと思います。</p> <p>行の高さの指定を"100%"に指定した場合です。"100%"に指定した場合は行間はちょうど"0"になります。</p> <p>行の高さの指定を"150%"に指定した場合です。行間はかなり広がって複数行に またがるテキストが表示されていると思います。</p>
</div>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| div | width | 250px |
| p.test1 | line-height | 80% |
| p.test2 | line-height | 100% |
| p.test3 | line-height | 150% |
完成形