2017年 ウェブサイト作成講習会
セレクタの指定方法 素材
1.基本書式
ファイル名 selector_base.html、タイトル 基本書式
body要素
<h1>CSSの書式</h1> <p> CSSで書式を設定するにはセレクタを指定し、プロパティと値をセット にして記述していきます。 </p> <p> セレクタには様々な種類があります。 </p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p | padding | 10px |
| background-color | #eee8aa | |
| h1 | color | #ff0000 |
完成形

2.セレクタのグループ化
ファイル名 selector_group.html、タイトル セレクタのグループ化、body要素 上記1.に同じ
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| h1 | color | #4682b4 |
| p | color | #4682b4 |
完成形

3.タイプセレクタ
ファイル名 selector_type.html、タイトル タイプセレクタ、body要素 上記1.に同じ
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p | padding-left | 5px |
| border-left | 4px solid #dfdfdf |
完成形

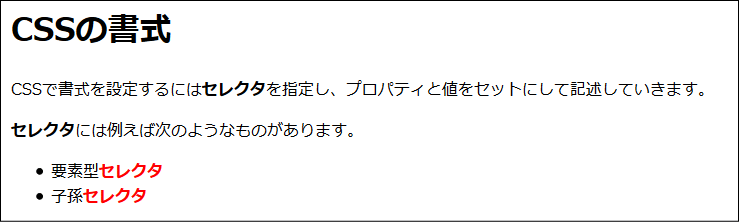
4.子孫セレクタ
ファイル名 selector_descendant.html、タイトル 子孫セレクタ
body要素
<h1>CSSの書式</h1>
<p>
CSSで書式を設定するには<strong>セレクタ</strong>を指定し、プロパ
ティと値をセットにして記述していきます。
</p>
<p>
<strong>セレクタ</strong>には例えば次のようなものがあります。
</p>
<ul>
<li>要素型<strong>セレクタ</strong></li>
<li>子孫<strong>セレクタ</strong></li>
</ul>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| ul strong | color | #ff0000 |
完成形

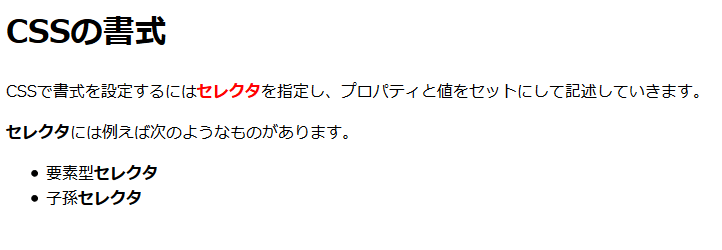
5.子供セレクタ
ファイル名 selector_child.html、タイトル 子供セレクタ、body要素 上記4.を加工
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| div > strong | color | #ff0000 |
完成形

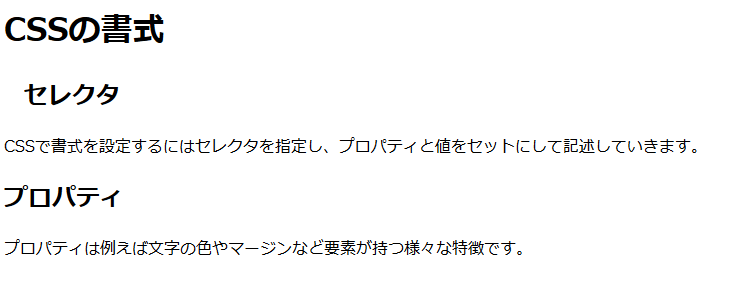
6.隣接兄弟セレクタ
ファイル名 selector_sibling.html、タイトル 隣接兄弟セレクタ
body要素
<h1>CSSの書式</h1>
<h2>セレクタ</h2>
<p>
CSSで書式を設定するにはセレクタを指定し、プロパティと値をセットに
して記述していきます。
</p>
<h2>プロパティ</h2>
<p>
プロパティは例えば文字の色やマージンなど要素が持つ様々な特徴です。
</p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| h1 + h2 | margin-left | 20px |
完成形

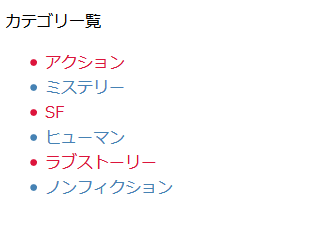
7.クラスセレクタ
ファイル名 selector_class.html、タイトル クラスセレクタ
body要素 下記を加工
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
<li>ラブストーリー</li>
<li>ノンフィクション</li>
</ul>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| li.odd | color | #dc143c |
| li.even | color | #4682b4 |
完成形

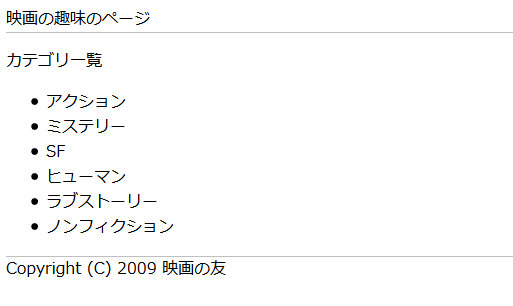
8.IDセレクタ
ファイル名 selector_id.html、タイトル IDセレクタ
body要素 下記を加工
<div>
映画の趣味のページ
</div>
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
<li>ラブストーリー</li>
<li>ノンフィクション</li>
</ul>
<div>
Copyright (C) 2009 映画の友
</div>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| #header | border-bottom | 1px solid #c0c0c0 |
| #footer | border-top | 1px solid #c0c0c0 |
完成形

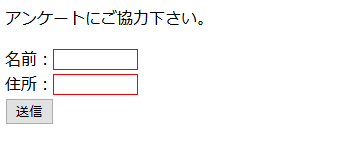
9.属性セレクタ
ファイル名 selector_attribute.html、タイトル 属性セレクタ
body要素
<p>
アンケートにご協力下さい。
</p>
<form action="#" method="post">
<p>
名前:<input type="text" name="text1" size="10"><br>
住所:<input type="text" name="text2" size="10"><br>
<input type="submit" name="button">
</p>
</form>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| input[type=text] | border | 1px solid #ff0000 |
完成形

10.ユニバーサルセレクタ
ファイル名 selector_universal.html、タイトル ユニバーサルセレクタ
body要素
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| * | color | #ff0000 |
完成形