2017年 ウェブサイト作成講習会
パディングとマージン
パディング
ファイル名 box_padding.html、タイトル パディング
body要素
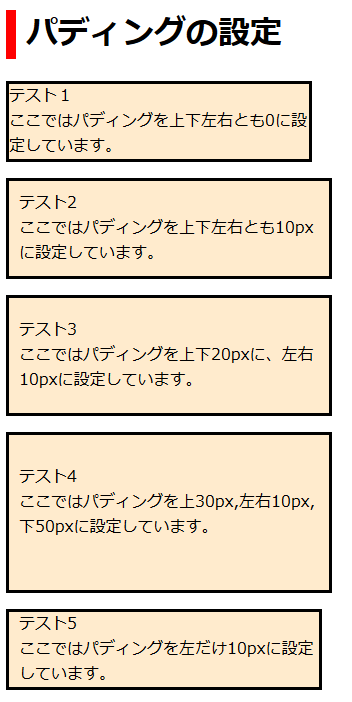
<h1>パディングの設定</h1> <p> <!--p要素にクラスtest1を設定します--> テスト1<br>ここではパディングを上下左右とも0に設定しています。 </p> <p> <!--p要素にクラスtest2を設定します--> テスト2<br>ここではパディングを上下左右とも10pxに設定しています。 </p> <p> <!--p要素にクラスtest3を設定します--> テスト3<br>ここではパディングを上下20pxに、左右10pxに設定しています。 </p> <p> <!--p要素にクラスtest4を設定します--> テスト4<br>ここではパディングを上30px,左右10px,下50pxに設定しています。 </p>
<p> <!--p要素にクラスtest5を設定します--> テスト5<br>ここではパディングを左だけ10pxに設定しています。 </p>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| p | background-color: | #FFEBCD |
| border | 3px solid #000 | |
| width | 300px | |
| p.test1 | padding | 0 |
| p.test2 | padding | 10px |
| p.test3 | padding | 20px 10px |
| p.test4 | padding | 30px 10px 50px |
| p.test5 | padding-left | 10px |
| h1 | border-left | 10px solid #f00 |
| padding-left | 10px |
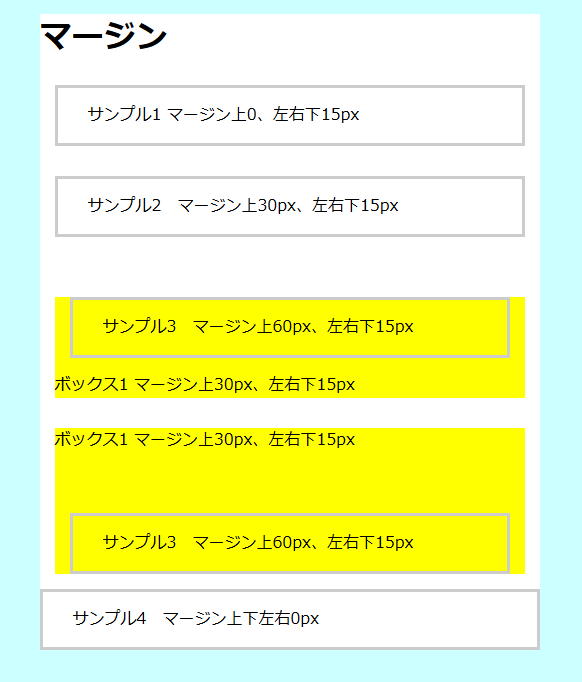
完成形

マージン
ファイル名 box_margin.html、タイトル マージン
body要素
<div id="container">
<h1>マージン</h1>
<p>サンプル1 マージン上0、左右下15px</p> <!--p要素にクラスsample1を設定します-->
<p>サンプル2 マージン上30px、左右下15px</p> <!--p要素にクラスsample2を設定します-->
<div> <!--div要素にクラスbox1を設定します-->
<p>サンプル3 マージン上60px、左右下15px</p> <!--p要素にクラスsample3を設定します-->
ボックス1 マージン上30px、左右下15px
</div>
<div> <!--div要素にクラスbox1を設定します-->
ボックス1 マージン上30px、左右下15px
<p>サンプル3 マージン上60px、左右下15px</p> <!--p要素にクラスsample3を設定します-->
</div>
<p>サンプル4 マージン上下左右0px</p> <!--p要素にクラスsample4を設定します-->
</div>
CSS
| body | background-color | #cff |
| div#container | width | 500px |
| margin | 0 auto | |
| background-color | #fff | |
| p | padding | 15px 30px |
| border | 3px #ccc solid | |
| margin | 0 15px | |
| .sample1 | margin-bottom | 15px |
| .sample2 | margin-top | 30px |
| margin-bottom | 15px | |
| .sample3 | margin-top | 60px |
| margin-bottom | 15px | |
| .sample4 | margin | 0 |
| div.box1 | background-color | yellow |
| margin | 30px 15px 15px |
完成形