2017年 ウェブサイト作成講習会
準備
講習を実施するに当たって、フォルダーの作成、エディターのインストール、インストールしたエディターの設定及び機能の追加を実施した。
フォルダーの作成
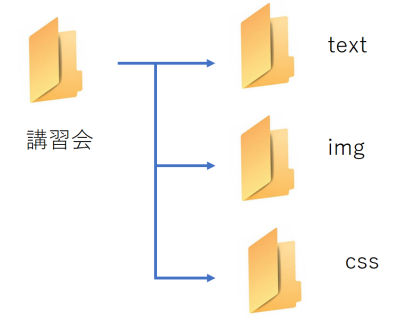
データを保存するドライブ(ドライブ文字を「W」に設定したUSBメモリーを推奨)に「講習会」フォルダーを作り、その直下に「text」、「img」及び「css」の3フォルダーを作成した。

エディターのインストール
「Web_Trial_ja.exe」を実行して、「Microsoft Expression Web4」(以下MEWと略す)をインストールした。
このソフトはMicrosoftが販売していた機能性豊かなWebサイト作成ソフトで、開発終了に伴い無料公開されいるので、今回の講習会でエディターとして使用することにしました。
作業の効率化を図るため予め「Web_Trial_ja.exe」を準備しましたが、紹介・インストールに関する多くのサイトがあります。
Microsoft Expression Web 4 (Free Version)
無料のウェブ作成ソフトMicrosoft Expression Web
Expression Webを使ってみよう
設定変更
DOCTYPE宣言をTHML5にする設定と、表示文字サイズを多くくして編集し易くしました。
-
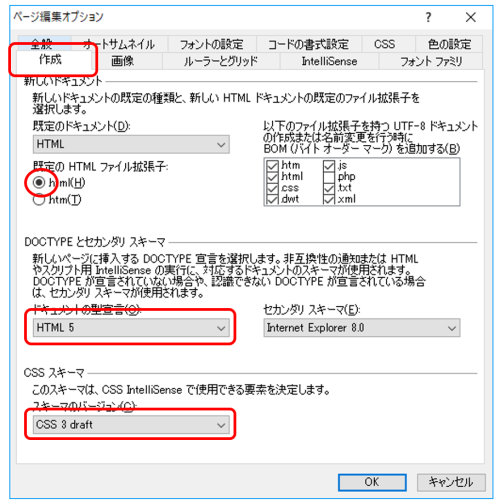
MEWを起動し、「ツール」→「ページ編集オプション」で「作成」タブで「HTML5」、「CSS 3 draft」を選択します。

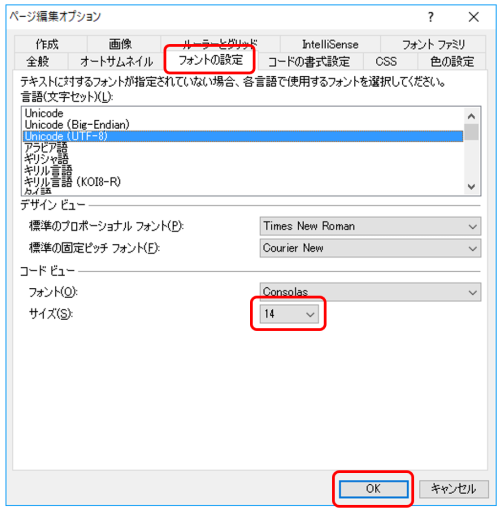
- 「フォントの設定」タブで、「サイズ」を「14」にし、最下の「OK」ボタンをクリックする。

Microsoft Edgeでのプレビューを可能にする☞
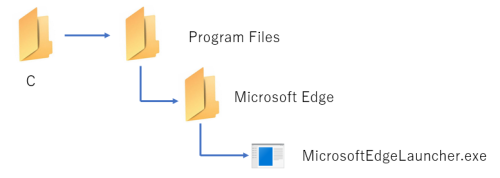
- Cドライブの「Program Files」に予め準備した「Microsoft Edge」フォルダーを挿入する。

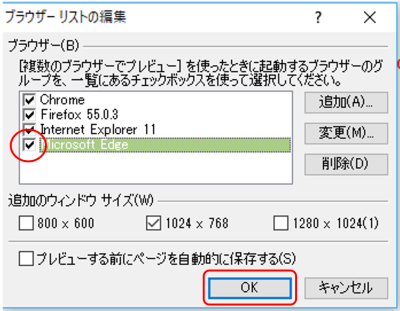
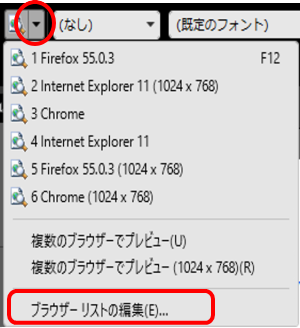
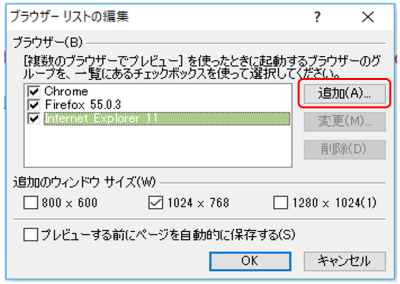
- MSWのツールバーのブラウザー表示ボタンの右側の▼をクリックし、「ブラウザーリストの編集」をクリックし、現れたダイアルボックスで「追加」をクリックします。


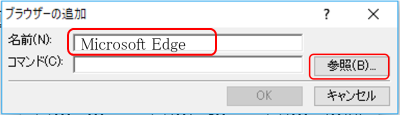
- 現れたブラウザの追加ダイアルボックスで、名前欄に「Microsoft Edge」と入力し、「参照」ボタンをクリックします。

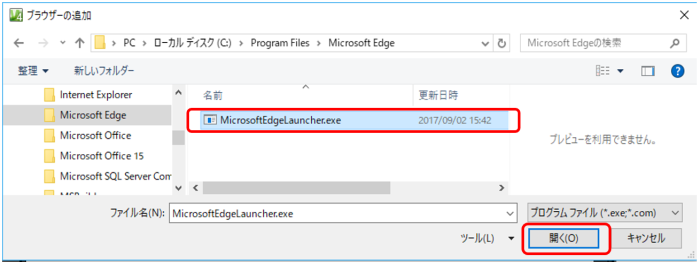
- 先に挿入したプログラムフォルダーのMicrosoft Edgeの「MicrosoftEdgeLauncher.exe
」を選択して、「開く」ボタンをクリックします。

- ブラウザの追加ダイアルボックスに戻るのでコマンド欄に「C¥program File¥MicrosoftEdge¥MicrosoftEdgeLauncher.exe」となっていることを確認して、「OK」ボタンをクリックします。
- 「ブラウザーリストの編集」ダイアルボックスに戻るので、MicrosoftEdgeの前に✔を入れて「OK」ボタンをクリックします。