2017年 ウェブサイト作成講習会
ボックスモデル
ファイル名 box_model.html、タイトル ボックスモデル
body要素
<h1>ボックスモデル</h1>
<div> <!--div要素にクラスboxを設定します-->
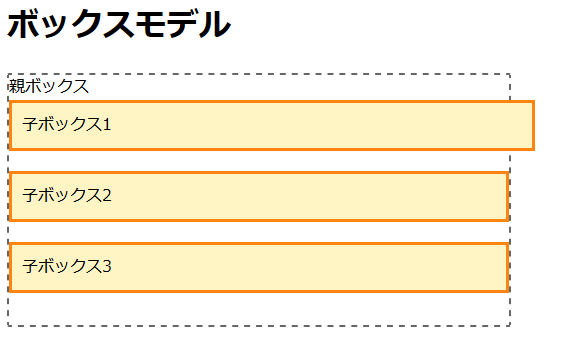
親ボックス
<div> <!--div要素にクラスbox1を設定します-->
子ボックス1
</div>
<div> <!--div要素にクラスbox2を設定します-->
子ボックス2
</div>
<div> <!--div要素にクラスbox3を設定します-->
子ボックス3
</div>
</div>
CSS
| セレクタ | プロパティ | 値 |
|---|---|---|
| .box | width | 500px |
| height | 250px | |
| border | 2px dashed #666 | |
| .box1 | width | 500px |
| padding | 10px | |
| background-color | #fff4c3 | |
| border | 3px solid #ff8410 | |
| .box2 | width | ??? |
| padding | 10px | |
| background-color | #fff4c3 | |
| border | 3px solid #ff8410 | |
| margin-top | 20px | |
| .box3 | width | 500px |
| box-sizing | border-box | |
| padding | 10px | |
| background-color | #fff4c3 | |
| border | 3px solid #ff8410 | |
| margin-top | 20px |
完成形