パソボラHP作成講習会
枠線を1pxに
第12回でTOPページのメニューの枠線を1pxに設定する課題が出されました。今回は手順を詳細に説明するのではなく、ヒントを頂いて各自設定しました。
方法その1
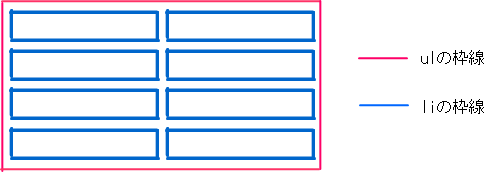
「li」の左方向と上方向の枠線を1pxに、「ul」の下方向と右方向の枠線を1pxに設定してメニューの枠線を1pxにしました。

メニューの入る横幅は640pxに設定してあるので、1px + liの幅 +1px +liの幅 +1px=640pxであり、liの幅=(640px − 3px)÷2 =318,5pxとなります。
cssは、
liに対して「 border-left : 1px solid orange; border-top : 1px solid orange;width : 318.5px;」
ulに対して「border-bottom : 1px solid orange; border-right : 1px solid orange;」と設定しました。
ulとliの枠線の位置を逆に設定しても同じ結果が得られます。この場合は
liに対して「 border-bottom : 1px solid orange; border-right : 1px solid orange;width : 318.5px;」
ulに対して「border-left : 1px solid orange; border-top : 1px solid orange;」
方法その2
「li」と「ul」について4方向ともに0.5pxの枠線を設定してメニューの枠線を1pxにしました。
0.5+0.5=1

この方法でもliの幅は上記と同様に318.5pxとなります。
cssは、
liに対して「 border : 0.5px solid orange; width : 318.5px;」
ulに対して「border- : 0.5px solid orange;」と設定しました。
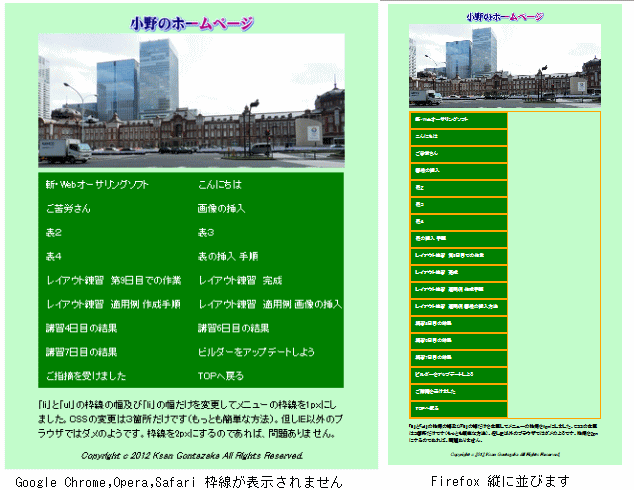
但しこの方法ではIE以外のブラウザでは正確に表示されません。

2013.4.23 記