画像
JavaScript
head部分
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
bodyタグの最後
<script>
$(function() {
$('img').click(function() {
var cloned = $(this).clone();
$('#area img').replaceWith(cloned);
})
})
</script>
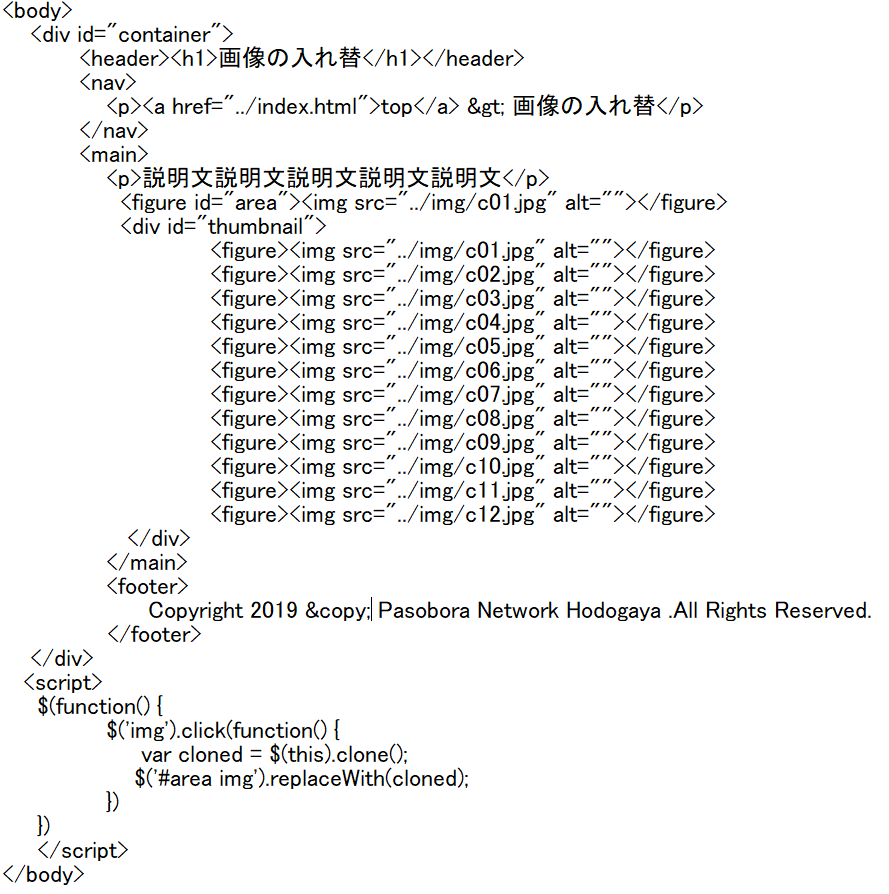
HTML(body部分)

CSS
| セレクタ |
プロパティ |
値 |
| body |
font-family |
メイリオ, sans-serif |
| #container |
max-width |
960px |
| width |
100% |
| margin |
0 auto |
| header |
width |
100% |
| height |
80px |
| line-height |
80px |
| background-color |
aqua |
| h1 |
text-align |
center |
| font-weight |
lighter |
| nav |
width |
100% |
| nav p |
text-align |
right |
| margin-top |
0 |
| padding-right |
5px |
| セレクタ |
プロパティ |
値 |
| main |
width |
100% |
| box-sizing |
border-box |
| padding |
5px |
| figure |
margin |
0 |
| padding |
0 |
| text-align |
center |
| width |
100% |
| #area |
width |
100% |
| #area img |
width |
100% |
| border |
5px solid #ddd |
| #thumbnail |
display |
flex |
| #thumbnail img |
width |
95% |
| footer |
text-align |
center |
| color |
crimson |
@media screen and (max-width:600px){
}