2019年 ウェブサイト作成講習会
top > レスポンシブデザイン
レスポンシブデザイン
レスポンシブデザインとは、閲覧するデバイスのウィンドウ幅に反応(responsive)して、見やすい表示に自動で切り替える仕組みを持つデザインのことです。
レスポンシブデザインを作るには
- HTMLソースのheadタグ内に、meta要素のname属性値の一つである「viewport」と呼ばれるメタタグ記述します。
- メディアクエリを使用して、各デバイス用のcssを記述します。
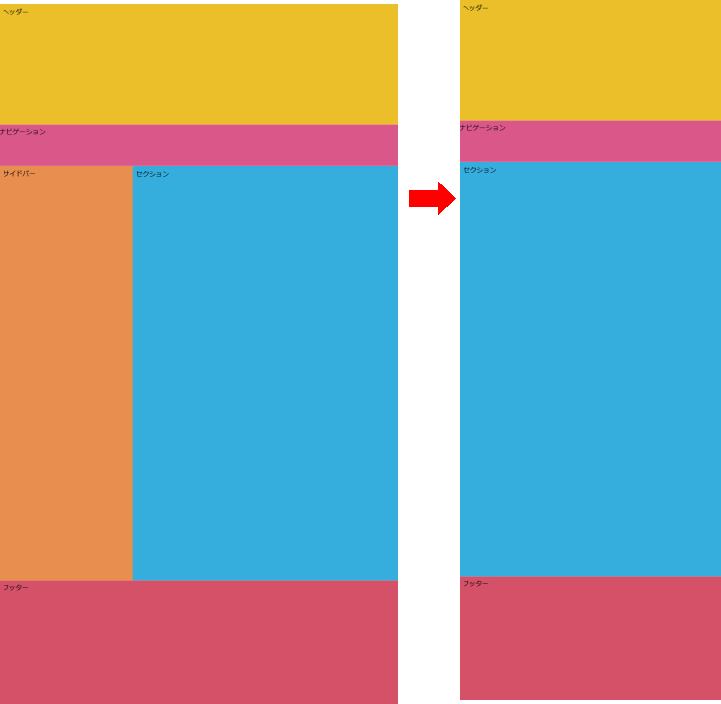
実施例

head要素のmetaタグ
<meta name="viewport" content= "width=device-width, initial-scale=1.0">
HTML
<body>
<header>ヘッダー</header>
<nav>ナビゲーション</nav>
<main>
<aside>サイドバー</aside>
<section>セクション</section>
</main>
<footer>フッター</footer>
</body>
metaタグ
width=device-width:訪問してきたデバイスの横幅を取得するといった意味です。
initial-scale=1.0:表示する倍率を指定するもので等倍に指定しています。
CSSのメディアクエリ
@media screen and (max-width:600px)
幅600px以下のデバイスでの表示方法を
nav{display: none;}で非表示にしています。
main{ flex-direction: column;}
「display: flex」で横並びを指定したasideとsectionを縦表示にします。
CSS
body {
margin: 0;
padding: 0;
}
header {
height: 300px;
width: 100%;
background-color: #eabf2a;
}
nav {
width: 100%;
height: 100px;
background-color: #da5789;
}
main {
display: flex;
height: 1000px;
}
aside {
flex: 1;
background-color: #e88e4f;
}
section {
flex: 2;
background-color: #35aedd;
}
footer {
height: 300px;
width: 100%;
background-color: #d55167;
}
@media screen and (max-width:600px){
nav{
display: none;
}
main{
flex-direction: column;
}
}