2019年 ウェブサイト作成講習会
top > 画像の入れ替え
画像の入れ替え
12枚の画像に囲まれた中央部分に大きな画像を配置し、まわりの画像をクリックするとその画像に入れ替えたいとの質問について説明して頂きました。画像の入れ替えにはjQuery、画像の配置にはFlexboxを使用しました。
jQuery
HTMLのhead要素にjQueryと下記ジャバスクリプトを記載します。
$(function() {
$('img').click(function() {
var cloned = $(this).clone();
$('#area img').replaceWith(cloned);
})
})
画像をクリックしたとき、cloneメソッドでその画像複製し、replaceWithメソッドで指定した画像を複製した画像と入れ替えます。
画像の配置
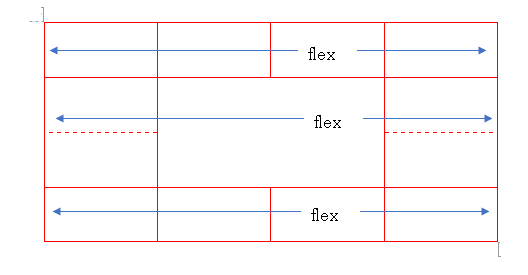
Flexbox
下図のとおり3段階でflexを設定します。

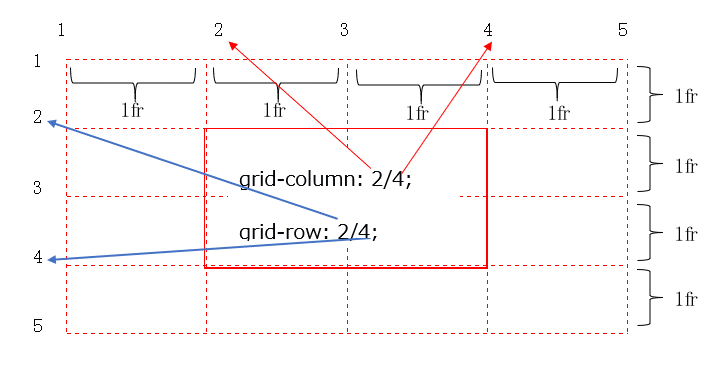
Gridレイアウト
縦横のサイズをそれぞれ4等分に分割したセルに画像を挿入しgridで配置します。