2019年 ウェブサイト作成講習会
top > パーツのコピー
パーツのコピー
Brackets
- Bracketsを開きます。
- 「ファイル」から「新規作成」をクリックします。
- 「ファイル」から「名前を付けて保存」します。
- 予め作成いておいたフォルダーに適当なファイル名を付けて保存します。ここで拡張子は「.html」にファイル名は半角英数字にします。
注)新規作成した後、画面右下の「text」の▼をクリックして「HTML」を選択しておくと、保存画面で拡張子は「.html」になります。またememtも有効になります。「新規作成」の直後にファイルの種類を指定することを推奨します。 - 1行目に「!」を入力し、「Tab」キーを押します。
- head要素に「<style></style>」を書き込みます。
菱形のコピー
- コピー元のパーツのあるウェブページをブラウザで開きます。
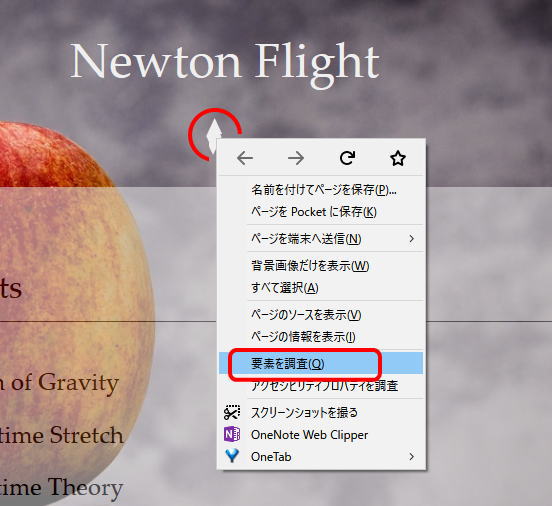
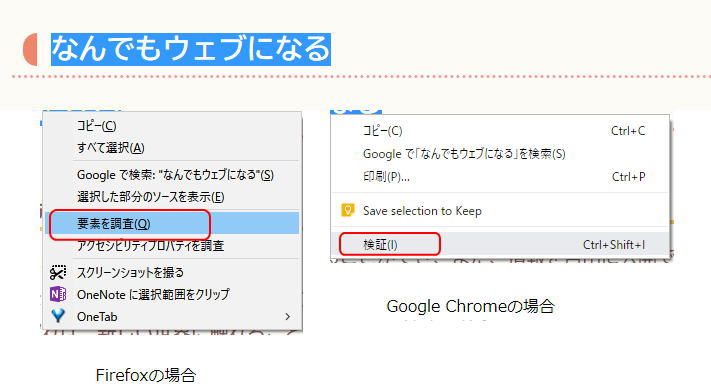
ここではテキストの「サンプルページ」から「Newton Flight」を使用しました。 - コピーする部分(下図の赤丸で囲んだ部分)で右クリックしで開発者ツールを開きます。

注)上図はFirefoxの例、Google Chromeの場合は最下部の「検証」をクリックします。
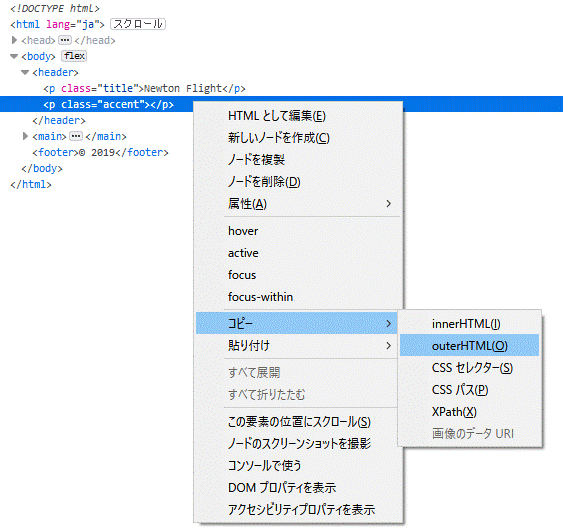
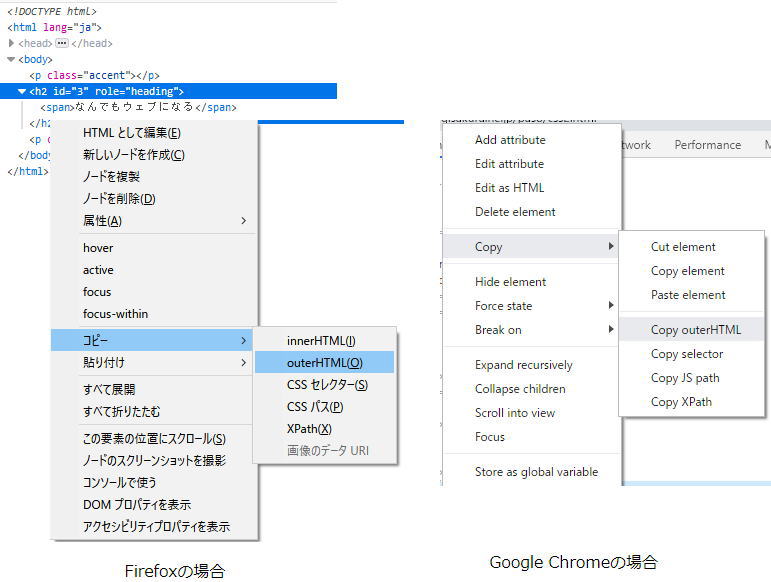
- 開発者ツールで選択されている部分で右クリックします。
- Firefoxの場合「コピー」から「outerHTML」をクリックします。

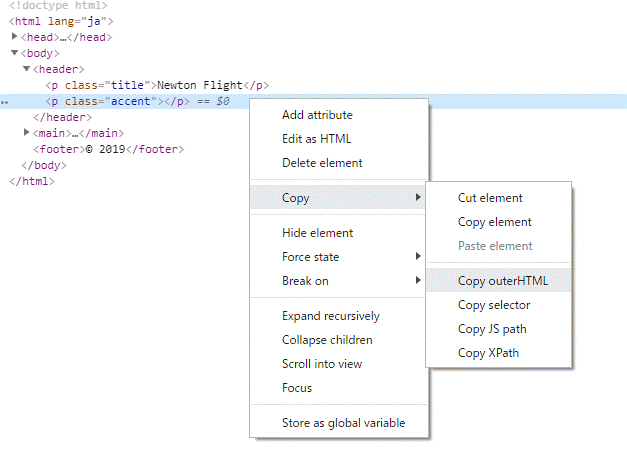
Google Chromeの場合「Copy」から「Copy outerHTML」をクリックします。

- Bracketsに戻りbody要素に貼り付けます。
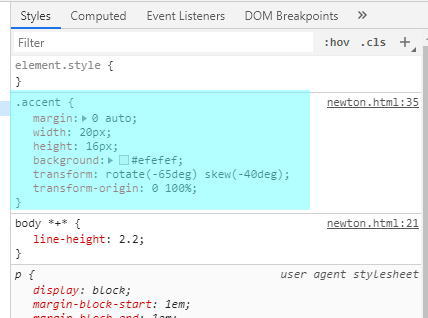
- 開発者ツール画面に戻り、Styleのペインで該当するCSS(下図着色部分)をコピーします。

又はsccソースを開いて該当部分をコピーします。 - Bracketsに戻りhead部のstyleタグ内に貼り付けます。
注)ここまでで菱形パーツのコピーは完成ですが、コピー元の菱形の色が#efefefと薄い色なので確認は難しい。
文字列のコピー
- コピー元の文字列のあるウェブページをブラウザで開きます。
ここではテキストの「2.2-3 なんでもウェブになる」を使用しました。 - コピーする文字列(「なんでもウェブになる」)で右クリックしで開発者ツールを開きます。

- 開発者ツールで、選択されているspan要素の親要素であるh2要素を選択し直し、右クリックして上記4.と同様にして該当のHTMLをコピーします。

- Bracketsに戻り、上記で貼り付けたp要素の直下に貼り付けます。
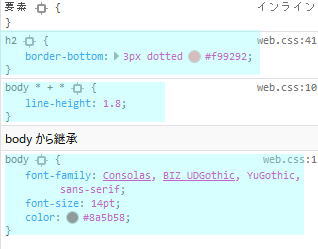
- 開発者ツール画面に戻り、Styleのペインで該当する3つのCSS(下図着色部分)を個別にコピーします。

又はsccソースを開いて該当部分をコピーします。 - Bracketsに戻りhead部のstyleタグ内に貼り付けます。ここでCSSの実行される優先順位と体裁を考慮して「body」を上部に、「h2」を下側に貼り付けます。
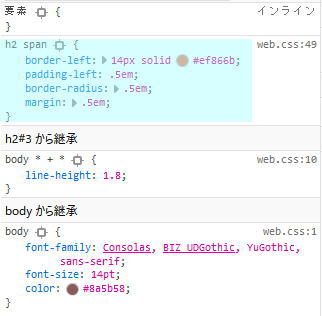
- 開発者ツール画面に戻り、Htmlのペインでspanタグを選択します。
- Styleのペインで該当するCSS(下図着色部分)をコピーします。

- Bracketsに戻りhead部のstyleタグ内に貼り付けます。
- </h2>の直下に最初にコピーした「<p class="accent"></p>」を貼り付けます。
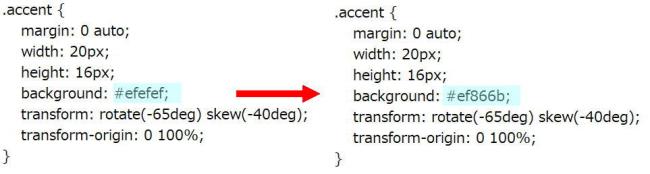
菱形の色の変更
- 文字列の見出し半円型記号(span要素の左側枠線として設定)色#ef866bをコピーします。
注)カラーピッカーを用いると簡単にコピーできます。 - Bracketsでクラスaccentの背景色として菱形の色(#efefef)と入れ替えます。

- 上書き保存します。