2019年 ウェブサイト作成講習会
top > jQuery
jQuery
jQueryとはJavascriptのライブラリの一つでフォーム、アニメーションなど、HTML/CSSだけでは実現できなかった動きを表現することが可能になります。
jQueryを適用するには
- HTMLソースのheadタグ内に、jQueryライブラリを呼び込むスクリプトを記述します。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> - 直下にjQueryを記述しscriptタグで括ります。

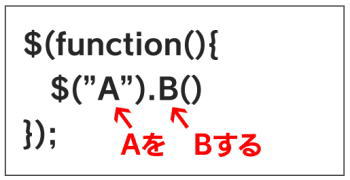
Aを「セレクタ」と言い、Bを「メソッド」、Bの直後の括弧内を「パラメータ」と言います。なおパラメータを用いないメソッドもあります。
「セレクタ」の記載はCSSのセレクタと同様ですが、「“」(ダブルクォーテーション)、もしくは「’」(シングルクォーテーション)で囲います。
実施例1

jQuery
<script>
$(function() {
$('p').click(function() {
$('p').hide(3000);
});
});
</script>
HTML
<body>
<p>こんにちは</p>
</body>
CSS
body {
background-color: skyblue;
}
p {
background-color: #fff;
width: 100px;
height: 100px;
}
$('p').hide(3000):p要素を3000秒/1000かけて消す。
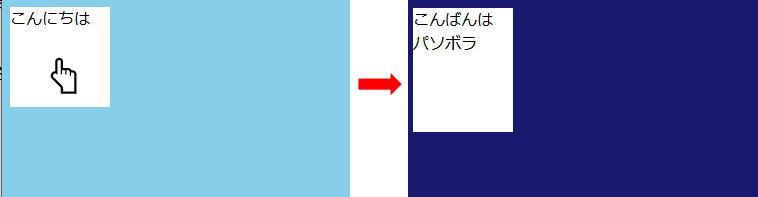
実施例2

jQuery
<script>
$(function() {
$('p').click(function() {
$(this).text('こんばんは')
.append('<P>パソボラ</p>');
$('body').css('background','midnightblue');
});
});
</script>
HTML
<body>
<p>こんにちは</p>
</body>
CSS
body {
background: skyblue;
}
p {
background: #fff;
width: 100px;
height: 100px;
}
.text('こんばんは'):p要素を「こんばんは」に替える。
.append('<P>パソボラ</p>'):p要素に「パソボラ」を追記する。.textと.appendはメソッドチェーンとしてつなげて処理
.css('background','midnightblue'):背景色をmidnightblueにする。
実施例3 bxSlider(ビーエックススライダー)
- テキストサイトのbxSlider(ビーエックススライダー)部の「サンプルファイル」をクリックして「bxSlider.zip」ダウンロードします。
- 「bxSlider.zip」を解凍します。
- 右側の「デモ」をクリックして開き、ソースを表示します。
- ソースのbody要素を上記2.で解凍した「bxSlider.html」のbody要素に貼り付けます。
- head部に下記を貼り付けます。
<script> $(function(){ //ここに書いていきます。 }); </script> - 下記によりbxSliderのjQueryを取得して「//ここに書いていきます。」部に貼り付けます。
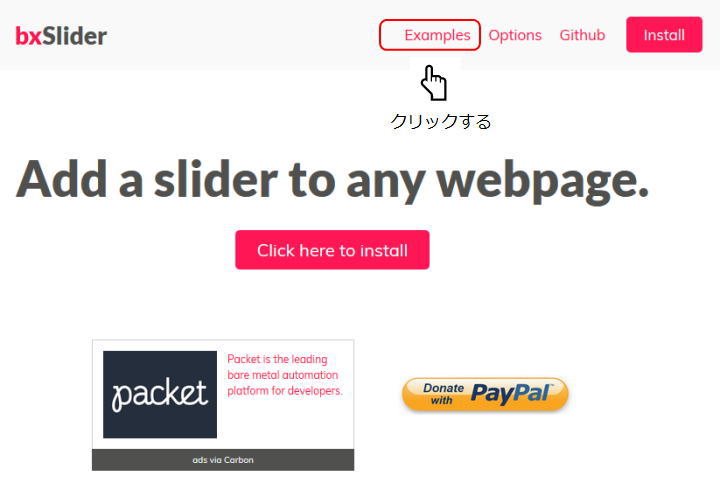
- テキストサイトのbxSlider(ビーエックススライダー)クリックしてサイトを開きます。
- 画面上部の「Examples」をクリックします。

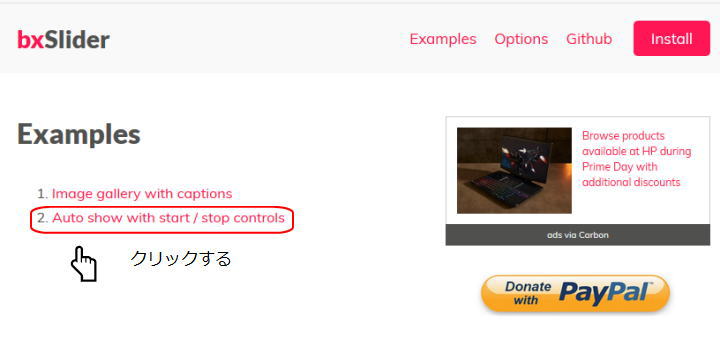
- Examplesの下の「2 Auto show with start / stop controls」をクリックします。

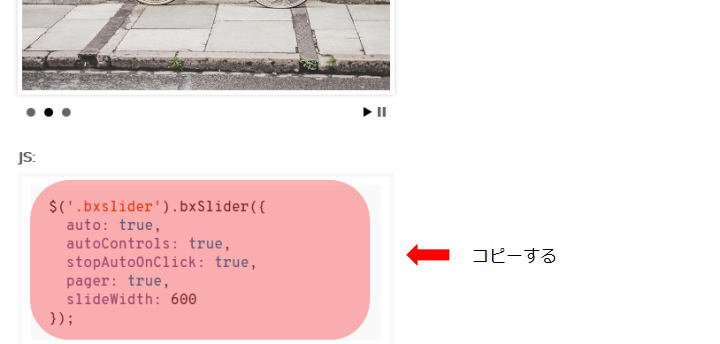
- 画面中央部のジャバスクリプトをコピーします。

- 必要に応じスライドの速度「 speed:○○○○,」を追記します。