







HTML
<div id="photo">
<div><img src="../img/grid01.jpg" alt=""></div>
<div><img src="../img/grid02.jpg" alt=""></div>
・・・
・・・
<div id="big"><img src="../img/grid00.jpg" alt=""></div>
・・・
・・・
<div><img src="../img/grid12.jpg" alt=""></div>
</div>
HTML
- 親要素のdivにID「photo」を設定します(ID名は何でもOK)。
- 子要素にdivを設定し画像を挿入します。
- 子要素のdivのうち中央に配置するdivにID「big」を設定し、最初に表示する画像を挿入します(ID名は何でもOK)。
CSS
#photo {
width: 100%;
display: grid;
grid-column-gap: 8px;
grid-template-rows: 1fr 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
CSS
- 3行目 グリットを指定します。
- 4行目 横方向のアイテムの間隔8pxに設定します。
- 5行目 行の高さを4等分に設定します。
- 6行目 列の幅を4等分に設定します。
#big {
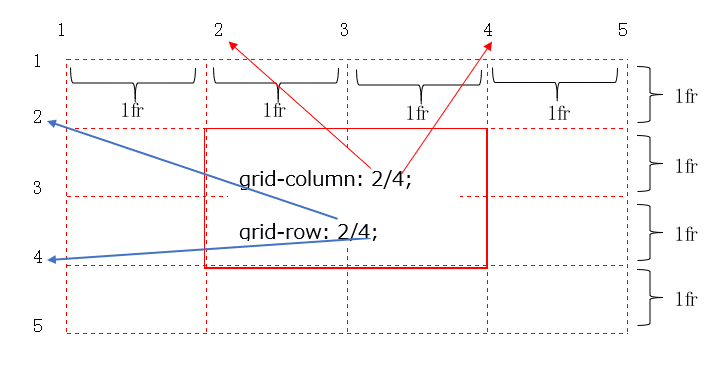
grid-column: 2/4;
grid-row: 2/4;
}
- 1行目 IDを「big」にしたセル(中央に配置するセル)について
- 2行目 横方向2番目と3番目に
- 3行目 縦方向2番目と3番目に配置します。